欢迎大家赞助一杯啤酒🍺 我们准备了下酒菜:Formal mathematics/Isabelle/ML, Formal verification/Coq/Agda, C++/Erlang/Lisp
CSS/tutorials/lesson13
来自开放百科 - 灰狐
(版本间的差异)
(→如何实现这个效果?) |
(→如何实现这个效果?) |
||
| 第13行: | 第13行: | ||
上例的HTML代码如下所示: | 上例的HTML代码如下所示: | ||
| − | <div id="picture"> | + | <nowiki> <div id="picture"> |
<img src="bill.jpg" alt="Bill Gates"> | <img src="bill.jpg" alt="Bill Gates"> | ||
</div> | </div> | ||
| + | |||
<p>causas naturales et antecedentes, | <p>causas naturales et antecedentes, | ||
| − | idciro etiam nostrarum voluntatum...</p> | + | idciro etiam nostrarum voluntatum...</p></nowiki> |
要实现图片向左浮动、而且被文字环绕的效果,你只需先设定图片所在盒子的宽度,然后再把CSS属性float设为left即可: | 要实现图片向左浮动、而且被文字环绕的效果,你只需先设定图片所在盒子的宽度,然后再把CSS属性float设为left即可: | ||
2010年10月17日 (日) 00:27的版本
目录 |
第13课:浮动元素(float)
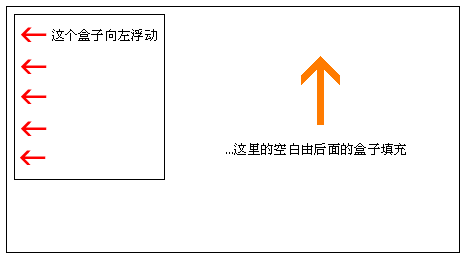
我们可以通过CSS属性float令元素向左或向右浮动。也就是说,令盒子及其中的内容浮动到文档(或者是上层盒子)的右边或者左边(参见第9课关于盒状模型的描述)。下图阐明了其原理:
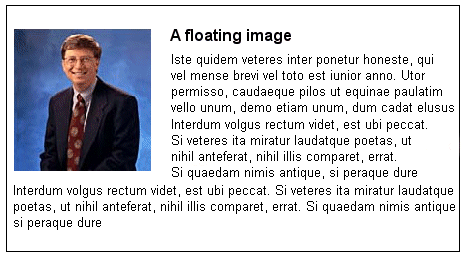
举个例子,假如我们想让一张图片被一段文字围绕着,那么其显示效果将如下所示:
如何实现这个效果?
上例的HTML代码如下所示:
<div id="picture"> <img src="bill.jpg" alt="Bill Gates"> </div> <p>causas naturales et antecedentes, idciro etiam nostrarum voluntatum...</p>
要实现图片向左浮动、而且被文字环绕的效果,你只需先设定图片所在盒子的宽度,然后再把CSS属性float设为left即可:
#picture {
float:left;
width: 100px;
}
另一个例子:列
clear属性
小结
<discussion>characters_max=300</discussion>
分享您的观点