欢迎大家赞助一杯啤酒🍺 我们准备了下酒菜:Formal mathematics/Isabelle/ML, Formal verification/Coq/ACL2, C++/F#/Lisp
JavaScript
小 (→链接) |
小 (→Editor/IDE) |
||
| (未显示1个用户的21个中间版本) | |||
| 第7行: | 第7行: | ||
收集、整理、制作各类速查表([[cheat sheet]]):有 HTML5、CSS3、JavaScript ... | 收集、整理、制作各类速查表([[cheat sheet]]):有 HTML5、CSS3、JavaScript ... | ||
==新闻== | ==新闻== | ||
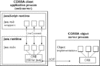
| + | [[node.js ecosystem|Node.js, Meteor, React.js, AngularJS, JavaScript 和 HTML5 生态系统]] | ||
| + | |||
[[Image:webstandards.png|right]] | [[Image:webstandards.png|right]] | ||
{{SeeWikipedia}} | {{SeeWikipedia}} | ||
| − | + | *[https://www.applause.com/blog/javascript-is-eating-the-world/ JavaScript Is Eating The World] (2015.11.06) | |
==JavaScript的优点== | ==JavaScript的优点== | ||
| 第24行: | 第26行: | ||
==版本== | ==版本== | ||
| − | 注:ECMA国际以JavaScript为基础制定了[[ECMAScript]] | + | 注:ECMA国际以JavaScript为基础制定了[[ECMAScript]]标准,[https://github.com/kangax/compat-table ECMAScript 5/6/7 compatibility tables]。 |
*JavaScript 2.0 | *JavaScript 2.0 | ||
| − | *[https://developer.mozilla.org/en/JavaScript/New_in_JavaScript/1.8.5 JavaScript 1.8.5] | + | *[https://developer.mozilla.org/en/JavaScript/New_in_JavaScript/1.8.5 JavaScript 1.8.5] Firefox 4 所用的JavaScirpt引擎是 ECMAScript(1.8.5) |
*[https://developer.mozilla.org/En/JavaScript/New_in_JavaScript/1.8.1 JavaScript 1.8.1] | *[https://developer.mozilla.org/En/JavaScript/New_in_JavaScript/1.8.1 JavaScript 1.8.1] | ||
*[https://developer.mozilla.org/en/JavaScript/New_in_JavaScript/1.8 JavaScript 1.8] | *[https://developer.mozilla.org/en/JavaScript/New_in_JavaScript/1.8 JavaScript 1.8] | ||
| 第32行: | 第34行: | ||
*[https://developer.mozilla.org/en/JavaScript/New_in_JavaScript/1.6 JavaScript 1.6] | *[https://developer.mozilla.org/en/JavaScript/New_in_JavaScript/1.6 JavaScript 1.6] | ||
*JavaScript 1.5、1.4、1.3、1.2 [http://docs.huihoo.com/javascript/ 在这] | *JavaScript 1.5、1.4、1.3、1.2 [http://docs.huihoo.com/javascript/ 在这] | ||
| + | |||
| + | ==Editor/IDE== | ||
| + | *[[Ace]] | ||
| + | *[[Atom editor]] | ||
| + | *[[Visual Studio Code]] | ||
| + | *[[Nuclide]] | ||
| + | *[[Eclipse Che]] | ||
| + | *[[Cocos creator]] | ||
| + | *[[Juno]] | ||
| + | *[[Light Table]] | ||
| + | |||
| + | ==模块化== | ||
| + | *[[CommonJS]] | ||
| + | *[https://github.com/amdjs AMD (Asynchronous Module Definition) ] | ||
| + | *[https://github.com/umdjs/umd UMD (Universal Module Definition) ] | ||
| + | *[http://jdc.jd.com/archives/204 拥抱模块化的JavaScript] | ||
==JavaScript引擎== | ==JavaScript引擎== | ||
| 第37行: | 第55行: | ||
*[[JaegerMonkey]] | *[[JaegerMonkey]] | ||
*[[V8]] | *[[V8]] | ||
| − | *[[ | + | *[[Nashorn]] - JavaScript for the JVM |
*[[Tamarin]] | *[[Tamarin]] | ||
| 第110行: | 第128行: | ||
==演示== | ==演示== | ||
*[http://demo.huihoo.com/planetarium/ 行星仪]:一个 (HTML5 + CSS3 + SVG) x JS 的尝试,很酷,支持 Firefox 4、Chrome、Safari 浏览器。[https://github.com/littleworkshop/planetarium 源码] | *[http://demo.huihoo.com/planetarium/ 行星仪]:一个 (HTML5 + CSS3 + SVG) x JS 的尝试,很酷,支持 Firefox 4、Chrome、Safari 浏览器。[https://github.com/littleworkshop/planetarium 源码] | ||
| + | |||
| + | ==文档== | ||
| + | *[http://docs.huihoo.com/infoq/qconshanghai/2015/%e6%96%b0%e8%af%ad%e8%a8%80%e4%b8%8e%e6%96%b0%e5%8f%91%e5%b1%95/QCon%e4%b8%8a%e6%b5%b72015-%20JavaScript%20-%20The%20World's%20Best%20Programming%20Language-%20%e8%b4%ba%e5%b8%88%e4%bf%8a.pdf JavaScript - The World's Best Programming Language] [http://johnhax.net/2015/js-the-best/ JavaScript — The World’s Best Programming Language] | ||
| + | *[http://docs.huihoo.com/javaone/2014/CON1747-JavaScript-on-Java-EE.pdf JavaScript on Java EE] | ||
| + | *[http://docs.huihoo.com/javaone/2014/CON1888-Nashorn-JavaScript-for-the-JVM.pptx Nashorn: JavaScript for the JVM] | ||
| + | *[http://docs.huihoo.com/javaone/2015/CON6933-Isomorphic-JavaScript-with-Nashorn.pdf Isomorphic JavaScript with Nashorn] | ||
==书籍== | ==书籍== | ||
| 第120行: | 第144行: | ||
*[http://book.huihoo.com/building-iphone-apps-with-html-css-and-javascript/ Building iPhone Apps with HTML, CSS, and JavaScript] | *[http://book.huihoo.com/building-iphone-apps-with-html-css-and-javascript/ Building iPhone Apps with HTML, CSS, and JavaScript] | ||
*[http://book.huihoo.com/building-android-apps-with-html-css-and-javascript Building Android Apps with HTML, CSS, and JavaScript] | *[http://book.huihoo.com/building-android-apps-with-html-css-and-javascript Building Android Apps with HTML, CSS, and JavaScript] | ||
| + | |||
| + | ==图集== | ||
| + | <gallery> | ||
| + | image:ECMAScript-2016-by-alinode.png|图说ECMAScript新标准 | ||
| + | </gallery> | ||
==链接== | ==链接== | ||
| + | *[https://github.com/sorrycc/awesome-javascript Awesome JavaScript] [[image:awesome.png]] | ||
*[http://api.huihoo.com Huihoo API] | *[http://api.huihoo.com Huihoo API] | ||
*http://www.mozilla.org/js/ | *http://www.mozilla.org/js/ | ||
| 第133行: | 第163行: | ||
*[http://brendaneich.com/ Brendan Eich] JavaScript创始人,其博客适合JS深度历险者。 | *[http://brendaneich.com/ Brendan Eich] JavaScript创始人,其博客适合JS深度历险者。 | ||
*[http://addyosmani.com/resources/essentialjsdesignpatterns/book/ Essential JavaScript Design Patterns] | *[http://addyosmani.com/resources/essentialjsdesignpatterns/book/ Essential JavaScript Design Patterns] | ||
| + | *[http://www.zhihu.com/question/20833518 Dart、CoffeeScript、TypeScript 和 JavaScript 哪种最适合专门学习?] | ||
| + | *[http://jdc.jd.com/archives/204 拥抱模块化的JavaScript] | ||
| + | *[http://www.infoq.com/cn/news/2015/03/Google-StrongMode-SoundScript-V8 JavaScript引擎大战:Google提出StrongMode和SoundScript议案,增强V8性能] | ||
| − | {{ | + | {{comment}} |
| − | [[ | + | [[category:programming language]] |
| − | [[ | + | [[category:JavaScript]] |
| + | [[category:ECMAScript]] | ||
2018年8月8日 (三) 06:56的最后版本
JavaScript语言的前身叫作Livescript。自从Sun公司推出著名的Java语言之后,Netscape公司引进了Sun公司有关Java的程序概念,将自己原有的Livescript 重新进行设计,并改名为JavaScript。
JavaScript是一种基于对象和事件驱动并具有安全性能的脚本语言,有了JavaScript,可使网页变得生动。使用它的目的是与HTML超文本标识语言、Java 脚本语言一起实现在一个网页中链接多个对象,与网络客户交互作用,从而可以开发客户端的应用程序。它是通过嵌入或调入在标准的HTML语言中实现的。
HTML5、CSS3 和 JavaScript 是当前Web的热点。
收集、整理、制作各类速查表(cheat sheet):有 HTML5、CSS3、JavaScript ...
目录 |
[编辑] 新闻
Node.js, Meteor, React.js, AngularJS, JavaScript 和 HTML5 生态系统
| |
您可以在Wikipedia上了解到此条目的英文信息 JavaScript Thanks, Wikipedia. |
- JavaScript Is Eating The World (2015.11.06)
[编辑] JavaScript的优点
- 简单性 JavaScript是一种脚本编写语言,它采用小程序段的方式实现编程,像其它脚本语言一样,JavaScript同样已是一种解释性语言,它提供了一个简易的开发过程。它的基本结构形式与C、C++、VB、Delphi十分类似。但它不像这些语言一样,需要先编译,而是在程序运行过程中被逐行地解释。它与HTML标识结合在一起,从而方便用户的使用操作。
- 动态性 JavaScript是动态的,它可以直接对用户或客户输入做出响应,无须经过Web服务程序。它对用户的反映响应,是采用以事件驱动的方式进行的。所谓事件驱动,就是指在主页中执行了某种操作所产生的动作,就称为“事件”。比如按下鼠标、移动窗口、选择菜单等都可以视为事件。当事件发生后,可能会引起相应的事件响应。
- 跨平台性 JavaScript是依赖于浏览器本身,与操作环境无关,只要能运行浏览器的计算机,并支持JavaScript的浏览器就可以正确执行。
- 节省CGI的交互时间 随着WWW的迅速发展有许WWW服务器提供的服务要与浏览者进行交流,确浏览的身份、需服务的内等等,这项工作通常由CGI/PERL编写相应的接口程序与用户进行交互来完成。很显然,通过网络与用户的交互过程一方面增大了网络的通信量,另一方面影响了服务器的服务性能。服务器为一个用户运行一个CGI 时,需要一个进程为它服务,它要占用服务器的资源(如CPU服务、内存耗费等),如果用户填表出现错误,交互服务占用的时间就会相应增加。被访问的热点主机与用户交互越多,服务器的性能影响就越大。
JavaScript是一种基于客户端浏览器的语言,用户在浏览中填表、验证的交互过程只是通过浏览器对调入HTML文档中的JavaScript 源代码进行解释执行来完成的,即使是必须调用CGI的部分,浏览器只将用户输入验证后的信息提交给远程的服务器,大大减少了服务器的开销。
[编辑] 版本
注:ECMA国际以JavaScript为基础制定了ECMAScript标准,ECMAScript 5/6/7 compatibility tables。
- JavaScript 2.0
- JavaScript 1.8.5 Firefox 4 所用的JavaScirpt引擎是 ECMAScript(1.8.5)
- JavaScript 1.8.1
- JavaScript 1.8
- JavaScript 1.7
- JavaScript 1.6
- JavaScript 1.5、1.4、1.3、1.2 在这
[编辑] Editor/IDE
[编辑] 模块化
[编辑] JavaScript引擎
- SpiderMonkey
- JaegerMonkey
- V8
- Nashorn - JavaScript for the JVM
- Tamarin
[编辑] 服务端JS
[编辑] JavaScript库
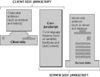
[编辑] Client-Side JS
客户端对象有:Anchor, Applet, Area, Button, Checkbox, document, event, FileUpload, Form, Frame, Hidden, History, Image, Layer, Link, Location, MimeType, navigator, Option, Password, Plugin, Radio, Reset, screen, Select, Submit, Text, Textarea, Window
- Client-Side JavaScript Guide v1.3
- Client-Side JavaScript Reference v1.3
- Client-Side JavaScript Reference v1.2
- 客户端 JavaScript 参考 v1.2
[编辑] Core JS
JavaScript 核心对象有:Array, Boolean, Date, Error, Function, JSON, Math, Number, Object, RegExp 和 String。这些对象同时适用于客户端和服务器端 JavaScript。 参考:JavaScript全局对象
- Core JavaScript Guide 1.5
- Core JavaScript Guide 1.4
- Core JavaScript Reference 1.5
- Core JavaScript Reference 1.4
[编辑] Server-Side JS
服务器端对象有:blob, client, Connection, Cursor, database, DbPool, File, Lock, project, request, Resultset, SendMail, server, Stproc
这部分是网景服务器独有技术,但值得参考,相信随着Node.js的普及服务端JS会逐渐流行起来。
- Server-Side JavaScript Guide 1.4
- Server-Side JavaScript Guide 1.2
- Server-Side JavaScript Reference 1.2
[编辑] Flash
通过整合 JavaScript 与 Flash,使 JavaScript 能够调用 ActionScript 函数(反之亦可),方便开发者更好的开发Web应用。
[编辑] 演示
[编辑] 文档
- JavaScript - The World's Best Programming Language JavaScript — The World’s Best Programming Language
- JavaScript on Java EE
- Nashorn: JavaScript for the JVM
- Isomorphic JavaScript with Nashorn
[编辑] 书籍
By David Flannagan; ISBN: 1-56592-235-2, 420 pages.
- 第五版例子
- Building iPhone Apps with HTML, CSS, and JavaScript
- Building Android Apps with HTML, CSS, and JavaScript
[编辑] 图集
[编辑] 链接
- Awesome JavaScript

- Huihoo API
- http://www.mozilla.org/js/
- http://www.ecmascript.org/
- http://docs.huihoo.com/javascript/
- JavaScript 1.5 Beta released, see the JavaScript 1.5 announcement for more information.
- Core JavaScript 1.5 Guide
- Core JavaScript 1.5 Reference
- Rhino: JavaScript for Java
- 基于 C 语言的 JavaScript 引擎探索
- Brendan Eich JavaScript创始人,其博客适合JS深度历险者。
- Essential JavaScript Design Patterns
- Dart、CoffeeScript、TypeScript 和 JavaScript 哪种最适合专门学习?
- 拥抱模块化的JavaScript
- JavaScript引擎大战:Google提出StrongMode和SoundScript议案,增强V8性能
<discussion>characters_max=300</discussion>