欢迎大家赞助一杯啤酒🍺 我们准备了下酒菜:Formal mathematics/Isabelle/ML, Formal verification/Coq/ACL2/Agda, C++/Lisp/Haskell
Angular
来自开放百科 - 灰狐
(版本间的差异)
小 (→图集) |
小 (→Angular2) |
||
| (未显示1个用户的20个中间版本) | |||
| 第1行: | 第1行: | ||
{{SeeWikipedia}} | {{SeeWikipedia}} | ||
| − | + | Angular | |
| + | |||
| + | ==简介== | ||
| + | [[文件:angular-logo.png|right]] | ||
| + | |||
| + | Angular 是一款开源 [[JavaScript]] 库,由 Google 维护,MIT 许可协议。 | ||
| + | |||
| + | [[node.js ecosystem|Node.js, Meteor, React.js, AngularJS, JavaScript 和 HTML5 生态系统]] | ||
| + | |||
| + | 一个完整的 Angular 应用主要由这几部分组成:组件、模版、模块、指令、服务、依赖注入、数据绑定、路由。 | ||
==核心思想== | ==核心思想== | ||
| 第8行: | 第17行: | ||
*双向绑定 | *双向绑定 | ||
*语义化标签 | *语义化标签 | ||
| + | |||
| + | 常用模块: | ||
| + | *@angular/platform-browser | ||
| + | *@angular/common | ||
| + | *@angular/common/http | ||
| + | *@angular/forms | ||
| + | *@angular/router | ||
| + | |||
| + | 特性模块分类: | ||
| + | *领域特性模块 | ||
| + | *带路由的特性模块 | ||
| + | *路由模块 | ||
| + | *服务特性模块 | ||
| + | *可视部件特性模块 | ||
| + | |||
| + | ==Angular2== | ||
| + | [[文件:Angular.png|right|Angular]] | ||
| + | |||
| + | Angular2 使用 [[TypeScript]] 重新构建。 | ||
==[[Bootstrap]]== | ==[[Bootstrap]]== | ||
| 第13行: | 第41行: | ||
*[https://github.com/angular-ui/bootstrap UI Bootstrap] | *[https://github.com/angular-ui/bootstrap UI Bootstrap] | ||
*[https://github.com/ng-bootstrap/core NG Bootstrap], Angular 2 for Bootstrap 4 | *[https://github.com/ng-bootstrap/core NG Bootstrap], Angular 2 for Bootstrap 4 | ||
| + | |||
| + | ==例子== | ||
| + | [[image:angular-meteor-ionic-whatsapp.png]] [http://www.angular-meteor.com/tutorials/whatsapp/ 更多细节>>>] | ||
| + | |||
| + | ==项目== | ||
| + | [https://github.com/AngularClass/awesome-angular2 Awesome AngularJS 2] [[image:awesome.png]] | ||
| + | *[https://github.com/angular/material2 Material Design for Angular] | ||
| + | *[https://github.com/angular/zone.js Zone.js] Zones是[[Dart]]语言的一个特性,一个执行上下文,可以简单理解为一个异步事件拦截器。 | ||
| + | *通过[https://github.com/ReactiveX/rxjs RxJS]实现可观察对象(Observable) | ||
| + | *[https://github.com/angular/angularfire2 AngularFire]官网[[Firebase]]库 | ||
==编辑器== | ==编辑器== | ||
*[http://github.com/angular-ui/AngularJS-Atom AngularJS-Atom], 使用 [[Atom editor|Atom编辑器]] | *[http://github.com/angular-ui/AngularJS-Atom AngularJS-Atom], 使用 [[Atom editor|Atom编辑器]] | ||
| + | |||
| + | ==仪表盘== | ||
| + | *[[ng-admin]] | ||
==文档== | ==文档== | ||
| + | *[http://docs.huihoo.com/eclipse/eclipsecon/europe2015/EMFForms-goes-AngularJS.pdf EMFForms goes AngularJS] | ||
*[http://docs.huihoo.com/javaone/2015/CON4316-AngularBeans-A-Modern-Real-Time-Java-EE-CDI-Back-End-for-AngularJS.pptx AngularBeans: A Modern Real-Time Java EE/CDI Back End for AngularJS] | *[http://docs.huihoo.com/javaone/2015/CON4316-AngularBeans-A-Modern-Real-Time-Java-EE-CDI-Back-End-for-AngularJS.pptx AngularBeans: A Modern Real-Time Java EE/CDI Back End for AngularJS] | ||
==图集== | ==图集== | ||
<gallery> | <gallery> | ||
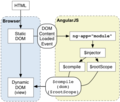
| + | image:angularjs-architecture.png|架构 | ||
image:angularjs-concepts-startup.png|初始化 | image:angularjs-concepts-startup.png|初始化 | ||
| + | image:angular2-study-roadmap.png|Angular2学习路线 | ||
| + | image:angular-component-tree.png|组件树 | ||
| + | image:angular-component-data-binding.png|组件数据绑定 | ||
</gallery> | </gallery> | ||
| 第28行: | 第74行: | ||
*[https://angular.io/ Angular 2官网] | *[https://angular.io/ Angular 2官网] | ||
*[https://www.angularjs.org/ AngularJS官网] | *[https://www.angularjs.org/ AngularJS官网] | ||
| − | |||
*[https://github.com/gianarb/awesome-angularjs Awesome AngularJS] [[image:awesome.png]] | *[https://github.com/gianarb/awesome-angularjs Awesome AngularJS] [[image:awesome.png]] | ||
*[[restangular]]: AngularJS service to handle REST API | *[[restangular]]: AngularJS service to handle REST API | ||
*[http://famo.us/integrations/angular Famo.us/Angular] | *[http://famo.us/integrations/angular Famo.us/Angular] | ||
| + | *[https://www.zhihu.com/question/40975678/answer/89139701 Angular2 相比 Vue 有什么优势?] | ||
| + | *[https://juejin.im/entry/590aea72b123db00549a394c Angular vs React 最全面深入对比] | ||
[[category:angular]] | [[category:angular]] | ||
2022年3月25日 (五) 08:19的最后版本
| |
您可以在Wikipedia上了解到此条目的英文信息 Angular Thanks, Wikipedia. |
Angular
目录 |
[编辑] 简介
Angular 是一款开源 JavaScript 库,由 Google 维护,MIT 许可协议。
Node.js, Meteor, React.js, AngularJS, JavaScript 和 HTML5 生态系统
一个完整的 Angular 应用主要由这几部分组成:组件、模版、模块、指令、服务、依赖注入、数据绑定、路由。
[编辑] 核心思想
- 依赖注入
- 模块化
- 双向绑定
- 语义化标签
常用模块:
- @angular/platform-browser
- @angular/common
- @angular/common/http
- @angular/forms
- @angular/router
特性模块分类:
- 领域特性模块
- 带路由的特性模块
- 路由模块
- 服务特性模块
- 可视部件特性模块
[编辑] Angular2
Angular2 使用 TypeScript 重新构建。
[编辑] Bootstrap
- Bootstrap @ AngularJS
- UI Bootstrap
- NG Bootstrap, Angular 2 for Bootstrap 4
[编辑] 例子
[编辑] 项目
- Material Design for Angular
- Zone.js Zones是Dart语言的一个特性,一个执行上下文,可以简单理解为一个异步事件拦截器。
- 通过RxJS实现可观察对象(Observable)
- AngularFire官网Firebase库
[编辑] 编辑器
[编辑] 仪表盘
[编辑] 文档
[编辑] 图集
[编辑] 链接
- Angular 2官网
- AngularJS官网
- Awesome AngularJS

- restangular: AngularJS service to handle REST API
- Famo.us/Angular
- Angular2 相比 Vue 有什么优势?
- Angular vs React 最全面深入对比
分享您的观点