欢迎大家赞助一杯啤酒🍺 我们准备了下酒菜:Formal mathematics/Isabelle/ML, Formal verification/Coq/ACL2/Agda, C++/Lisp/Haskell
CSS/tutorials/lesson4
(→字体样式[font-style]) |
(→字体变化[font-variant]) |
||
| 第46行: | 第46行: | ||
==字体变化[font-variant]== | ==字体变化[font-variant]== | ||
| + | CSS属性font-variant的值可以是:normal(正常)或small-caps(小体大写字母)。small-caps字体是一种以小尺寸显示的大写字母来代替小写字母的字体。不太明白?我们来看几个例子: | ||
| + | |||
| + | [[文件:css-tutorials-06.gif]] | ||
| + | |||
| + | 如果font-variant属性被设置为small-caps,而没有可用的支持小体大写字母的字体,那么浏览器多半会将文字显示为正常尺寸(而不是小尺寸)的大写字母。 | ||
| + | |||
| + | h1 {font-variant: small-caps;} | ||
| + | h2 {font-variant: normal;} | ||
| + | |||
| + | [[文件:icon-example.gif]] [http://demo.huihoo.com/css/tutorials/lesson4-ex3.html 显示示例] | ||
| + | |||
==字体浓淡[font-weight]== | ==字体浓淡[font-weight]== | ||
==字体大小[font-size]== | ==字体大小[font-size]== | ||
2010年10月16日 (六) 04:02的版本
目录 |
第4课:字体
这一课,你将学习字体以及如何用CSS来设置字体。我们还会考虑如何解决“网站所选的字体仅当访问者的PC上安装有该字体时才会被显示”这一难题。本课将对下列CSS属性进行讲解:
- font-family
- font-style
- font-variant
- font-weight
- font-size
- font
字体族[font-family]
CSS属性font-family的作用是设置一组按优先级排序的字体列表,如果该列表中的第一个字体未在访问者计算机上安装,那么就尝试列表中的下一个字体,依此类推,直到列表中的某个字体是已安装的。
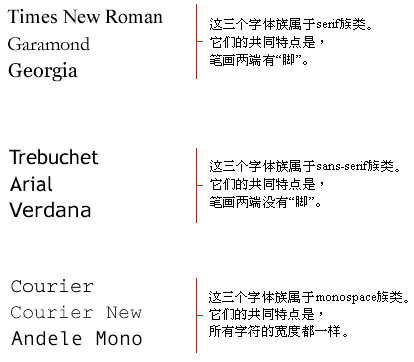
有两种类型的名称可用于分类字体:字体族名称(family-name)和族类名称(generic family)。下面来解释这两个术语。 字体族名称(family-name) 字体族名称(就是我们通常所说的“字体”)的例子包括“Arial”、“Times New Roman”、“宋体”、“黑体”等等。 族类(generic family) 一个族类是一组具有统一外观的字体族。sans-serif就是一例,它代表一组没有“脚”的字体。
下面我们通过三个族类的例子来进行解释:
你在给出字体列表时,自然应把首选字体放在前面、把候选字体放在后面。建议你在列表的最后给出一个族类(generic family),这样,当没有一个指定字体可用时,页面至少可以采用一个相同族类的字体来显示。
下面是一个按优先级排列的字体列表的例子:
h1 {font-family: arial, verdana, sans-serif;}
h2 {font-family: "Times New Roman", serif;}
h1标题将采用Arial字体显示。如果访问者的计算机未安装Arial,那么就使用Verdana字体。假如Verdana字体也没安装的话,那么将采用一个属于sans-serif族类的字体来显示这个h1标题。
注意我们为“Times New Roman”采用的写法:因为其中包含空格,所以我们用引号将它括起来。
字体样式[font-style]
CSS属性font-style定义所选字体的显示样式:normal(正常)、italic(斜体)或oblique(倾斜)。在下例中,所有h2标题都将显示为斜体。
h1 {font-family: arial, verdana, sans-serif;}
h2 {font-family: "Times New Roman", serif; font-style: italic;}
字体变化[font-variant]
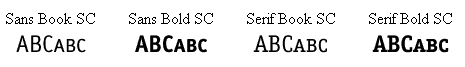
CSS属性font-variant的值可以是:normal(正常)或small-caps(小体大写字母)。small-caps字体是一种以小尺寸显示的大写字母来代替小写字母的字体。不太明白?我们来看几个例子:
如果font-variant属性被设置为small-caps,而没有可用的支持小体大写字母的字体,那么浏览器多半会将文字显示为正常尺寸(而不是小尺寸)的大写字母。
h1 {font-variant: small-caps;}
h2 {font-variant: normal;}
字体浓淡[font-weight]
字体大小[font-size]
缩写[font]
小结
<discussion>characters_max=300</discussion>