欢迎大家赞助一杯啤酒🍺 我们准备了下酒菜:Formal mathematics/Isabelle/ML, Formal verification/Coq/ACL2, C++/F#/Lisp
CSS/tutorials/lesson13
来自开放百科 - 灰狐
(版本间的差异)
(以内容'{{top news}} ==第13课:浮动元素(float)== ==如何实现这个效果?== ==另一个例子:列== ==clear属性== ==小结== {{comment}} Category:CSS'创建新页面) |
(→第13课:浮动元素(float)) |
||
| 第2行: | 第2行: | ||
==第13课:浮动元素(float)== | ==第13课:浮动元素(float)== | ||
| + | 我们可以通过CSS属性float令元素向左或向右浮动。也就是说,令盒子及其中的内容浮动到文档(或者是上层盒子)的右边或者左边(参见[[CSS/tutorials/lesson9|第9课]]关于盒状模型的描述)。下图阐明了其原理: | ||
| + | |||
| + | [[Image:css-tutorials-15.gif]] | ||
| + | |||
| + | 举个例子,假如我们想让一张图片被一段文字围绕着,那么其显示效果将如下所示: | ||
| + | |||
| + | [[Image:css-tutorials-16.gif]] | ||
==如何实现这个效果?== | ==如何实现这个效果?== | ||
2010年10月17日 (日) 00:23的版本
目录 |
第13课:浮动元素(float)
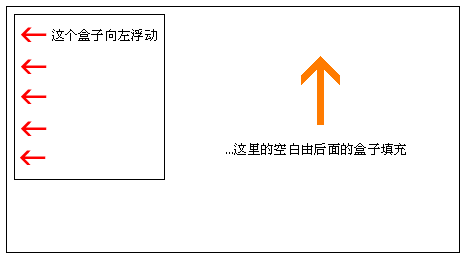
我们可以通过CSS属性float令元素向左或向右浮动。也就是说,令盒子及其中的内容浮动到文档(或者是上层盒子)的右边或者左边(参见第9课关于盒状模型的描述)。下图阐明了其原理:
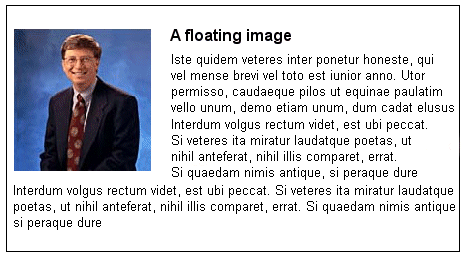
举个例子,假如我们想让一张图片被一段文字围绕着,那么其显示效果将如下所示:
如何实现这个效果?
另一个例子:列
clear属性
小结
<discussion>characters_max=300</discussion>
分享您的观点