欢迎大家赞助一杯啤酒🍺 我们准备了下酒菜:Formal mathematics/Isabelle/ML, Formal verification/Coq/ACL2, C++/F#/Lisp
CSS/tutorials/lesson15
来自开放百科 - 灰狐
(版本间的差异)
(以内容'{{top news}} ==第15课:用z-index进行层次堆叠== CSS可以处理高度、宽度、深度三个维度。在前面的课程中,我们已经了解了前两个维度...'创建新页面) |
(→小结) |
||
| 第55行: | 第55行: | ||
==小结== | ==小结== | ||
层次可以应用于许多情况之下。例如,可以用z-index实现为标题(headline)增添效果(避免了采用图片的方式)。这样,一方面,装载文本的速度比图片要快;另一方面,采用文本可能更有利于提高网站的搜索引擎排名。 | 层次可以应用于许多情况之下。例如,可以用z-index实现为标题(headline)增添效果(避免了采用图片的方式)。这样,一方面,装载文本的速度比图片要快;另一方面,采用文本可能更有利于提高网站的搜索引擎排名。 | ||
| + | |||
| + | {{comment}} | ||
| + | |||
| + | [[Category:CSS]] | ||
2010年10月17日 (日) 01:22的最后版本
[编辑] 第15课:用z-index进行层次堆叠
CSS可以处理高度、宽度、深度三个维度。在前面的课程中,我们已经了解了前两个维度。在本课中,我们将学习如何令不同元素具有层次。简言之,就是关于元素堆叠的次序问题。
为此,你可以为每个元素指定一个数字(z-index)。其原理是:数字较大的元素将叠加在数字较小的元素之上。
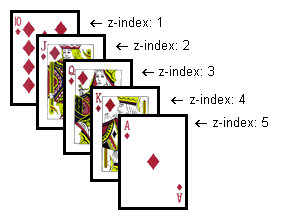
比方说,我们正在打扑克,并且拿了一手同花大顺。我们可以通过为各张牌设定一个z-index的方式来表示这手牌:
在这个例子中,我们采用了1-5五个连续的数字来表示堆叠次序,但是你也可以用五个不同的其他数字来取得同样的效果。这里的要点在于:用数字的大小次序反映希望的堆叠次序。
扑克牌这个例子的代码可以这样写:
#ten_of_diamonds {
position: absolute;
left: 100px;
top: 100px;
z-index: 1;
}
#jack_of_diamonds {
position: absolute;
left: 115px;
top: 115px;
z-index: 2;
}
#queen_of_diamonds {
position: absolute;
left: 130px;
top: 130px;
z-index: 3;
}
#king_of_diamonds {
position: absolute;
left: 145px;
top: 145px;
z-index: 4;
}
#ace_of_diamonds {
position: absolute;
left: 160px;
top: 160px;
z-index: 5;
}
该方法虽然简单,但却能应付许多情况。你可以将图片叠加到文本之上,也可以将文本叠加到文本之上等等。
[编辑] 小结
层次可以应用于许多情况之下。例如,可以用z-index实现为标题(headline)增添效果(避免了采用图片的方式)。这样,一方面,装载文本的速度比图片要快;另一方面,采用文本可能更有利于提高网站的搜索引擎排名。
<discussion>characters_max=300</discussion>
分享您的观点