欢迎大家赞助一杯啤酒🍺 我们准备了下酒菜:Formal mathematics/Isabelle/ML, Formal verification/Coq/ACL2/Agda, C++/Lisp/Haskell
JavaScript
小 (→Client-Side JS) |
小 (→Client-Side JS) |
||
| 第44行: | 第44行: | ||
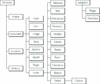
[[文件:js-libraries.png]] | [[文件:js-libraries.png]] | ||
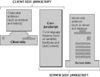
==Client-Side JS== | ==Client-Side JS== | ||
| + | 客户端对象有:Anchor, Applet, Area, Button, Checkbox, document, event, FileUpload, Form, Frame, Hidden, History, Image, Layer, Link, Location, MimeType, navigator, Option, Password, Plugin, Radio, Reset, screen, Select, Submit, Text, Textarea, Window | ||
*[http://docs.huihoo.com/javascript/netscape-4.0-javascript-guide-1.3/index.html Client-Side JavaScript Guide v1.3] | *[http://docs.huihoo.com/javascript/netscape-4.0-javascript-guide-1.3/index.html Client-Side JavaScript Guide v1.3] | ||
*[http://docs.huihoo.com/javascript/netscape-4.0-javascript-reference-1.3/index.html Client-Side JavaScript Reference v1.3] | *[http://docs.huihoo.com/javascript/netscape-4.0-javascript-reference-1.3/index.html Client-Side JavaScript Reference v1.3] | ||
2011年4月17日 (日) 15:22的版本
JavaScript语言的前身叫作Livescript。自从Sun公司推出著名的Java语言之后,Netscape公司引进了Sun公司有关Java的程序概念,将自己原有的Livescript 重新进行设计,并改名为JavaScript。
JavaScript是一种基于对象和事件驱动并具有安全性能的脚本语言,有了JavaScript,可使网页变得生动。使用它的目的是与HTML超文本标识语言、Java 脚本语言一起实现在一个网页中链接多个对象,与网络客户交互作用,从而可以开发客户端的应用程序。它是通过嵌入或调入在标准的HTML语言中实现的。
HTML5、CSS3 和 JavaScript 是当前Web的热点。
收集、整理、制作各类速查表(cheat sheet):有 HTML5、CSS3、JavaScript ...
目录 |
新闻
| |
您可以在Wikipedia上了解到此条目的英文信息 JavaScript Thanks, Wikipedia. |
自http://www.javascript.com/jss.rdf加载RSS失败或RSS源被墙
JavaScript的优点
- 简单性 JavaScript是一种脚本编写语言,它采用小程序段的方式实现编程,像其它脚本语言一样,JavaScript同样已是一种解释性语言,它提供了一个简易的开发过程。它的基本结构形式与C、C++、VB、Delphi十分类似。但它不像这些语言一样,需要先编译,而是在程序运行过程中被逐行地解释。它与HTML标识结合在一起,从而方便用户的使用操作。
- 动态性 JavaScript是动态的,它可以直接对用户或客户输入做出响应,无须经过Web服务程序。它对用户的反映响应,是采用以事件驱动的方式进行的。所谓事件驱动,就是指在主页中执行了某种操作所产生的动作,就称为“事件”。比如按下鼠标、移动窗口、选择菜单等都可以视为事件。当事件发生后,可能会引起相应的事件响应。
- 跨平台性 JavaScript是依赖于浏览器本身,与操作环境无关,只要能运行浏览器的计算机,并支持JavaScript的浏览器就可以正确执行。
- 节省CGI的交互时间 随着WWW的迅速发展有许WWW服务器提供的服务要与浏览者进行交流,确浏览的身份、需服务的内等等,这项工作通常由CGI/PERL编写相应的接口程序与用户进行交互来完成。很显然,通过网络与用户的交互过程一方面增大了网络的通信量,另一方面影响了服务器的服务性能。服务器为一个用户运行一个CGI 时,需要一个进程为它服务,它要占用服务器的资源(如CPU服务、内存耗费等),如果用户填表出现错误,交互服务占用的时间就会相应增加。被访问的热点主机与用户交互越多,服务器的性能影响就越大。
JavaScript是一种基于客户端浏览器的语言,用户在浏览中填表、验证的交互过程只是通过浏览器对调入HTML文档中的JavaScript 源代码进行解释执行来完成的,即使是必须调用CGI的部分,浏览器只将用户输入验证后的信息提交给远程的服务器,大大减少了服务器的开销。
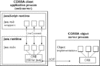
JavaScript引擎
JavaScript库
Client-Side JS
客户端对象有:Anchor, Applet, Area, Button, Checkbox, document, event, FileUpload, Form, Frame, Hidden, History, Image, Layer, Link, Location, MimeType, navigator, Option, Password, Plugin, Radio, Reset, screen, Select, Submit, Text, Textarea, Window
- Client-Side JavaScript Guide v1.3
- Client-Side JavaScript Reference v1.3
- Client-Side JavaScript Reference v1.2
- 客户端 JavaScript 参考 v1.2
Core JS
JavaScript 核心对象 Array, Boolean, Date, Function, Math, Number, Object 和 String。这些对象同时适用于客户端和服务器端 JavaScript。
- Core JavaScript Guide 1.5
- Core JavaScript Guide 1.4
- Core JavaScript Reference 1.5
- Core JavaScript Reference 1.4
Server-Side JS
- Server-Side JavaScript Guide 1.4
- Server-Side JavaScript Guide 1.2
- Server-Side JavaScript Reference 1.2
演示
书籍
By David Flannagan; ISBN: 1-56592-235-2, 420 pages.
- 第五版例子
- Building iPhone Apps with HTML, CSS, and JavaScript
- Building Android Apps with HTML, CSS, and JavaScript
链接
- Huihoo API
- http://www.mozilla.org/js/
- http://www.ecmascript.org/
- http://docs.huihoo.com/javascript/
- JavaScript 1.5 Beta released, see the JavaScript 1.5 announcement for more information.
- Core JavaScript 1.5 Guide
- Core JavaScript 1.5 Reference
- Rhino: JavaScript for Java
- 基于 C 语言的 JavaScript 引擎探索
- Brendan Eich
<discussion>characters_max=300</discussion>