欢迎大家赞助一杯啤酒🍺 我们准备了下酒菜:Formal mathematics/Isabelle/ML, Formal verification/Coq/ACL2, C++/F#/Lisp
Mozilla/extensions
小 (→第一个扩展) |
小 (→Jetpack) |
||
| (未显示1个用户的16个中间版本) | |||
| 第6行: | 第6行: | ||
[[文件:mozilla-extensions-technology.png]] | [[文件:mozilla-extensions-technology.png]] | ||
| + | [[文件:mozilla-jetpack-add-on-sdk.png|right]] | ||
| + | ==Jetpack== | ||
| + | Mozilla Lab Jetpack:开发 [[Firefox]] 扩展的新方法,也就是 Add-on SDK, 它不再依赖 [[XPCOM]]、[[XUL]],而是采用了 [[HTML]]、[[CSS]]、[[JavaScript]]。和 [[Chrome]]、[[Opera]] 的扩展开发类似。这里,Add-on SDK 和 Chrome 都使用 [[JSON]] 描述扩展元数据,而 Opera 使用 [[XML]]。现在应用扩展都在走 Web 路线。 | ||
| + | |||
| + | *[https://jetpack.mozillalabs.com/ Jetpack 主页] | ||
| + | *[https://wiki.mozilla.org/Labs/Jetpack Jetpack Wiki] | ||
| + | *[https://addons.mozilla.org/en-US/firefox/addon/mozilla-labs-jetpack-prototype/ Jetpack Prototype] | ||
| + | |||
| + | ==Add-on Builder== | ||
| + | Add-on Builder 是一个基于 Web 的开发环境,配合 Add-on SDK 一起使用并提供了许多附加功能。 | ||
| + | *在一个功能丰富的环境下编辑代码 | ||
| + | *立即测试你的扩展 | ||
| + | *使用内置的版本控制与共享 | ||
| + | |||
| + | ==Add-on SDK== | ||
| + | Add-on SDK 是一组包含了命令行程序的APIs,允许开发者使用自己的工具链开发扩展。 | ||
| + | *选择你自己的代码编辑器 | ||
| + | *访问你的本地开发文件 | ||
| + | *获取更大的SDK构建环节的控制 | ||
| + | |||
==工具== | ==工具== | ||
这些开发扩展能更好的帮助开发者开发扩展: | 这些开发扩展能更好的帮助开发者开发扩展: | ||
| 第43行: | 第63行: | ||
创建目录:mkdir huihoo, cd huihoo | 创建目录:mkdir huihoo, cd huihoo | ||
| − | 然后,cfx init | + | 然后,cfx init 自动创建目录和相关文件, |
在 data 目录下放置 huihoo.jpg, sample.html 文件,sample.html 内容如下: | 在 data 目录下放置 huihoo.jpg, sample.html 文件,sample.html 内容如下: | ||
| 第63行: | 第83行: | ||
console.log("My ID is " + self.id); | console.log("My ID is " + self.id); | ||
var helloHTML = self.data.load("sample.html"); // 将HTML装入一个字符串中。 | var helloHTML = self.data.load("sample.html"); // 将HTML装入一个字符串中。 | ||
| − | helloHTML = replaceHuihoo(helloHTML); // | + | helloHTML = replaceHuihoo(helloHTML); // 并且修改它,这里完成替换操作。 |
var myPanel = panels.Panel({ // 创建一个面板(panel)用于显示。 | var myPanel = panels.Panel({ // 创建一个面板(panel)用于显示。 | ||
| 第71行: | 第91行: | ||
var iconURL = self.data.url("huihoo.jpg"); // 加载图标。 | var iconURL = self.data.url("huihoo.jpg"); // 加载图标。 | ||
| − | // | + | // 创建widget显示图标,也将面板(panel)附加上。当我们点击widget时,panel将弹出。 |
widgets.Widget({ | widgets.Widget({ | ||
id: "test-widget", | id: "test-widget", | ||
| 第78行: | 第98行: | ||
panel: myPanel | panel: myPanel | ||
}); | }); | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
} | } | ||
接着运行:cfx test 进行单元测试 | 接着运行:cfx test 进行单元测试 | ||
| 第88行: | 第103行: | ||
最后运行:cfx run 你会看到 addon 出现在状态条上。 | 最后运行:cfx run 你会看到 addon 出现在状态条上。 | ||
| − | + | 生成xpi文件就可以发布了:cfx xpi // 生成 huihoo.xpi | |
| + | |||
| + | ==图集== | ||
| + | <gallery widths=100px heights=100px perrow=6> | ||
| + | Image:Add-on-Builder.png|Add-on Builder | ||
| + | Image:firefox-addons-multiple-workers.jpg|内容和扩展通信 | ||
| + | Image:Jetpack-Security.png|Jetpack安全模型 | ||
| + | Image:The-world-of-Jetpack.png|Jetpack世界? | ||
| + | </gallery> | ||
| − | == | + | ==链接== |
*[https://developer.mozilla.org/en/Extensions Mozilla Extensions] | *[https://developer.mozilla.org/en/Extensions Mozilla Extensions] | ||
*[https://addons.mozilla.org/en-US/developers Add-on Developer Hub] | *[https://addons.mozilla.org/en-US/developers Add-on Developer Hub] | ||
| 第97行: | 第120行: | ||
*[https://developer.mozilla.org/En/Firefox_addons_developer_guide Firefox addons developer guide] | *[https://developer.mozilla.org/En/Firefox_addons_developer_guide Firefox addons developer guide] | ||
*[http://www.ibm.com/developerworks/cn/web/wa-lo-firefox-ext/ 实战 Firefox 扩展开发] | *[http://www.ibm.com/developerworks/cn/web/wa-lo-firefox-ext/ 实战 Firefox 扩展开发] | ||
| + | *[http://trickyco.de/24783897 Securing Web Extensibility] | ||
{{comment}} | {{comment}} | ||
2011年6月22日 (三) 01:27的最后版本
Mozilla 扩展是能为 Mozilla 程序(例如 Firefox 和 Thunderbird)添加新功能的小巧的附加软件。从工具栏按钮到全新特性,它们能添加任何东西。它们允许用户定制程序,以适合自己的个性需要(如果他们需要新的特性);同时又保持了程序的小巧,以便下载。
扩展不同于插件,插件帮助浏览器现实类似于播放多媒体文件这样的特定的内容。扩展也不同于搜索插件,搜索插件在搜索栏插入附加的搜索引擎。
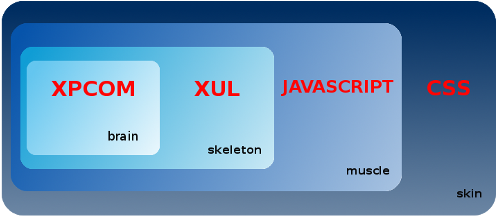
简单讲,XPCOM + XUL + JavaScript + CSS = Add-ons
目录 |
[编辑] Jetpack
Mozilla Lab Jetpack:开发 Firefox 扩展的新方法,也就是 Add-on SDK, 它不再依赖 XPCOM、XUL,而是采用了 HTML、CSS、JavaScript。和 Chrome、Opera 的扩展开发类似。这里,Add-on SDK 和 Chrome 都使用 JSON 描述扩展元数据,而 Opera 使用 XML。现在应用扩展都在走 Web 路线。
[编辑] Add-on Builder
Add-on Builder 是一个基于 Web 的开发环境,配合 Add-on SDK 一起使用并提供了许多附加功能。
- 在一个功能丰富的环境下编辑代码
- 立即测试你的扩展
- 使用内置的版本控制与共享
[编辑] Add-on SDK
Add-on SDK 是一组包含了命令行程序的APIs,允许开发者使用自己的工具链开发扩展。
- 选择你自己的代码编辑器
- 访问你的本地开发文件
- 获取更大的SDK构建环节的控制
[编辑] 工具
这些开发扩展能更好的帮助开发者开发扩展:
- DOM Inspector, used to inspect and edit the live DOM of any web document or XUL application (Firefox and Thunderbird)
- Venkman, a JavaScript Debugger (Firefox version, Thunderbird version)
- Extension Developer's Extension a suite of tools for extension development (Firefox)
- Extension Test an add-on which makes it easier to detect problems which will lead to rejection by addons.mozilla.org
- Console² enhanced JavaScript console (Firefox version, Thunderbird version)
- Javascript Command for writing/testing javascript on Firefox windows
- Chrome List navigate and view files in chrome:// (Firefox version, Thunderbird version)
- Chrome Edit Plus a user file editor (Firefox and Thunderbird)
- Add-on Builder a web-based application that generates an extension skeleton (Firefox, Thunderbird, and others)
- Firebug a variety of development tools (Firefox)
- Pentadactyl, a general purpose extension with builtin tools for extension development, including a command line with chrome JavaScript evaluation (including property and function argument completion) and the ability to demand-load external JavaScript and CSS files into window chrome.
- Chromebug combines elements of a JavaScript debugger and DOM (Firefox, "kinda works for Thunderbird")
- MozRepl explore and modify Firefox and other Mozilla apps while they run (Firefox and Thunderbird)
- ExecuteJS an enhanced JavaScript console (Firefox version, Thunderbird version)
- XPCOMViewer an XPCOM inspector (Firefox and Thunderbird)
- JavaScript shells to test snippets of JavaScript (Firefox and Thunderbird)
- SQLite Manager to manage the SQLite database (Firefox and Thunderbird)
- ViewAbout enables access to various about: dialogs from the View menu (Firefox version, Thunderbird version )
- Crash Me Now! useful for testing debug symbols and the crash reporting system (Firefox and Thunderbird)
[编辑] 扩展
[编辑] 第一个扩展
完成第一个Firefox扩展: Hello World!
下载 Addon SDK,如:addon-sdk-1.0b5.tar.gz
解压到:mozilla\addon-sdk-1.0b5
然后运行 addon-sdk-1.0b5 > source bin/activate 或 addon-sdk-1.0b5> bin\activate
创建目录:mkdir huihoo, cd huihoo
然后,cfx init 自动创建目录和相关文件,
在 data 目录下放置 huihoo.jpg, sample.html 文件,sample.html 内容如下:
<html><body> <h1>Hello World</h1> </body></html>
修改 lib 目录下的 main.js 文件:
var self = require("self");
var panels = require("panel");
var widgets = require("widget");
function replaceHuihoo(html) {
return html.replace("World", "Huihoo");
}
exports.replaceHuihoo = replaceHuihoo;
exports.main = function(options, callbacks) {
console.log("My ID is " + self.id);
var helloHTML = self.data.load("sample.html"); // 将HTML装入一个字符串中。
helloHTML = replaceHuihoo(helloHTML); // 并且修改它,这里完成替换操作。
var myPanel = panels.Panel({ // 创建一个面板(panel)用于显示。
contentURL: "data:text/html," + helloHTML
});
var iconURL = self.data.url("huihoo.jpg"); // 加载图标。
// 创建widget显示图标,也将面板(panel)附加上。当我们点击widget时,panel将弹出。
widgets.Widget({
id: "test-widget",
label: "Huihoo",
contentURL: iconURL,
panel: myPanel
});
}
接着运行:cfx test 进行单元测试
最后运行:cfx run 你会看到 addon 出现在状态条上。
生成xpi文件就可以发布了:cfx xpi // 生成 huihoo.xpi
[编辑] 图集
[编辑] 链接
- Mozilla Extensions
- Add-on Developer Hub
- Add-ons Builder
- Add-on SDK 文档
- Firefox addons developer guide
- 实战 Firefox 扩展开发
- Securing Web Extensibility
<discussion>characters_max=300</discussion>