欢迎大家赞助一杯啤酒🍺 我们准备了下酒菜:Formal mathematics/Isabelle/ML, Formal verification/Coq/ACL2/Agda, C++/Lisp/Haskell
Firefox/4
小 |
|||
| (未显示1个用户的94个中间版本) | |||
| 第1行: | 第1行: | ||
| − | Firefox 4 宣传语:更多的帮助,更好的火狐。 | + | [[Firefox]] 4 宣传语:更多的帮助,更好的火狐。 |
| + | |||
| + | [http://glow.mozilla.org/ Firefox 4 Download Stats],可看到每分钟的下载次数和世界各地的下载情况,一闪一闪的,很酷、非常帅! | ||
| + | |||
| + | 火狐4简体中文版可从[http://firefox.com.cn/ 谋智网络]下载。 | ||
| + | |||
| + | [[Firebug/1.7|Firebug 1.7]] 完全兼容 Firefox 4。 | ||
| + | |||
| + | [[Image:Hi-Kitsune-Firefox-4.jpg|right|thumb|Hi Firefox 4]] | ||
| + | |||
| + | [[Image:firefox4.png|right]] | ||
| + | ==新闻== | ||
| + | *[http://blog.mozilla.com/blog/2011/03/22/mozilla-launches-firefox-4-and-delivers-a-fast-sleek-and-customizable-browsing-experience-to-more-than-400-million-users-worldwide-2/ Mozilla Launches Firefox 4 and Delivers a Fast, Sleek and Customizable Browsing Experience to More Than 400 Million Users Worldwide] | ||
| + | *[http://static.mozilla.com/moco/en-US/pdf/firefox-4-reviewers-guide.pdf Firefox 4 RC Reviewer’s Guide] | ||
| + | *[http://static.mozilla.com/moco/en-US/pdf/fx4mobile-reviewers-guide.pdf Firefox 4 Mobile Reviewer's Guide] | ||
| + | |||
| + | ==版本== | ||
| + | [[文件:firefox-4.png|right]] | ||
| + | {{SeeWikipedia|Mozilla Firefox 4}} | ||
| + | *[http://www.mozilla.com/en-US/firefox/4.0/releasenotes/ Firefox 4.0] March 22th, 2011 [[文件:new.gif]] | ||
| + | *[http://www.mozilla.com/en-US/firefox/4.0rc2/releasenotes/ Firefox 4.0 RC 2] March 18th, 2011 | ||
| + | *[http://www.mozilla.com/en-US/firefox/4.0rc1/releasenotes/ Firefox 4.0 RC 1] March 9th, 2011 | ||
| + | *[http://www.mozilla.com/en-US/firefox/4.0b12/releasenotes/ Firefox 4.0 Beta 12] February 25th, 2011 | ||
| + | *[http://www.mozilla.com/en-US/firefox/4.0b11/releasenotes/ Firefox 4.0 Beta 11] February 8th, 2011 | ||
| + | *[http://www.mozilla.com/en-US/firefox/4.0b10/releasenotes/ Firefox 4.0 Beta 10] January 25, 2011 | ||
| + | *[http://www.mozilla.com/en-US/firefox/4.0b9/releasenotes/ Firefox 4.0 Beta 9] January 14, 2011 | ||
| + | *[http://www.mozilla.com/en-US/firefox/4.0b8/releasenotes/ Firefox 4.0 Beta 8] December 22, 2010 | ||
| + | *[http://www.mozilla.com/en-US/firefox/4.0b7/releasenotes/ Firefox 4.0 Beta 7] November 10, 2010 | ||
| + | *[http://www.mozilla.com/en-US/firefox/4.0b6/releasenotes/ Firefox 4.0 Beta 6] September 14, 2010 | ||
| + | *[http://www.mozilla.com/en-US/firefox/4.0b5/releasenotes/ Firefox 4.0 Beta 5] September 7, 2010 | ||
| + | |||
| + | ==Mobile== | ||
| + | Firefox 4 一大亮点包括同时推出了 [[Firefox/mobile|Firefox Mobile]],支持 Nokia N900 和 [[Android]] 众多品牌手机。 | ||
| + | |||
| + | ==JavaScript== | ||
| + | 使用[[JaegerMonkey]]新的JavaScript引擎。 | ||
| − | |||
Firefox 4 将改变 JavaScript 对象的管理方式, 以前所有的 JavaScript 对象都放在一个Heap(堆)中, 现在的 JavaScript 对象会保存在多个堆中, 也称为 compartments(隔间)的地方 [http://andreasgal.wordpress.com/2010/10/13/compartments/ 更多细节] | Firefox 4 将改变 JavaScript 对象的管理方式, 以前所有的 JavaScript 对象都放在一个Heap(堆)中, 现在的 JavaScript 对象会保存在多个堆中, 也称为 compartments(隔间)的地方 [http://andreasgal.wordpress.com/2010/10/13/compartments/ 更多细节] | ||
| + | |||
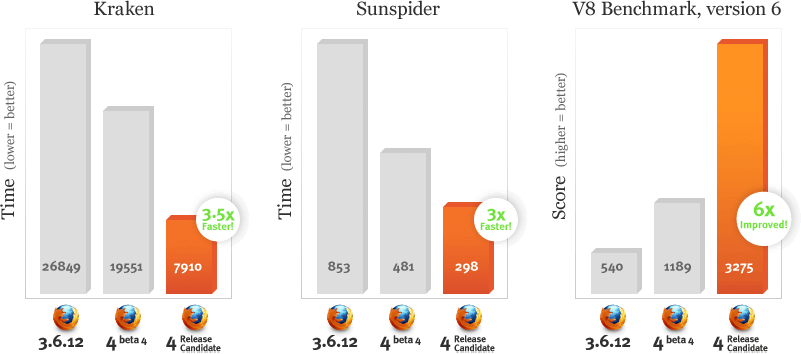
| + | [[文件:firefox-4-performance.png|Firefox4 性能大幅提升]] | ||
| + | |||
| + | 注:Tests performed on a Dell Optiplex 760 (Intel Core2 Duo), Windows 7 Professional. | ||
| + | |||
| + | *[http://hacks.mozilla.org/category/jagermonkey/ JaegerMonkey 文章] | ||
| + | *[http://hacks.mozilla.org/category/performance/ Firefox 4 性能相关] | ||
| + | *[http://www.computerworld.com/s/article/9196258/Firefox_4_regains_speed_mojo 旧闻:Firefox 4 Beta 7 相比 Firefox 3.6.12 性能有了大幅提升] | ||
| + | |||
| + | ==图形加速== | ||
| + | 体验 Direct2D 技术带来的超快图形加速体验,在支持 DirectX 10 的硬件设备上,该功能默认启用。仅支持 Windows 平台。 | ||
| + | |||
| + | Firefox4.0支持[[WebGL]]和硬件加速技术,但要更新驱动程序,[https://hacks.mozilla.org/2011/03/upgrade-your-graphics-drivers-for-best-results-with-firefox-4/ 这里]提供了Windows, Mac OS, Linux/Unix的驱动程序更新地址。 | ||
| + | |||
| + | 因为默认状态下,硬件加速和WebGL功能是disables的,需要你enabled。 | ||
| + | |||
| + | Tools > Options > Advanced > General > Browsing: "Use hardware acceleration when available" | ||
| + | |||
| + | 在浏览器地址栏输入:about:config | ||
| + | *gfx.font_rendering.directwrite.enabled = true | ||
| + | WebGL相关 | ||
| + | *webgl.disabled | ||
| + | *webgl.force-enabled | ||
| + | *webgl.force_osmesa | ||
| + | *webgl.osmesalib | ||
| + | *webgl.prefer-native-gl | ||
| + | *webgl.shader_validator | ||
| + | *webgl.verbose | ||
| + | |||
| + | ==Web 3D== | ||
| + | [[WebGL]] 技术为 Firefox 带来了3D图像,使开发者能够创建生动的游戏,全新的视觉效果和网络体验。 | ||
| + | |||
| + | 如何 enabled Firefox4 的WebGL能力? | ||
| + | *用户可能需要安装[https://hacks.mozilla.org/2011/03/upgrade-your-graphics-drivers-for-best-results-with-firefox-4/ 相关驱动程序] 我安装的是[http://www.nvidia.com/Download/index.aspx?lang=en-us NVIDIA Driver GeForce 8400M G] | ||
| + | |||
| + | ==安全服务器连接== | ||
| + | 使用 http strict transport security(HSTS) security protocol, 现在网站可以告诉 Firefox 自动建立到服务器的安全连接,避免访问网站期间敏感数据被攻击者窃取的危险。 | ||
| + | |||
| + | ==卓越的字体效果== | ||
| + | Firefox 4 的 OpenType 字体功能使得设计者和开发者能够控制更多的字体特性——例如字距调整或者合字(ligatures)——从而创建更为华丽的网站。 | ||
| + | |||
| + | ==升级的表单功能== | ||
| + | Firefox 4 让表单既美观又十分易于填写。新的表单 API 工具可以通过列表属性启用自动完成,实现 HTML5 表单验证等功能,使得恼人的表单填写成为过去。 | ||
| + | |||
| + | ==标签页管理== | ||
| + | 苦恼于无法跟踪你打开的全部标签页?将你的浏览器从繁杂的标签页中解脱出来吧!只要简单地将标签页拖放到可管理的组中,你就可以通过有趣而直观的方式组织、命名和排列他们。 | ||
| + | |||
| + | ==用户调研== | ||
| + | 作为测试用户,你已经成为 Firefox 4 团队的一员,当你觉得喜欢或者不喜欢某一特性的时候,点击 Feedback button screenshotFeedback 按钮告诉我们,你还会被邀请参加用户调研,还会不定期填写调查问卷。用户调研功能会匿名收集 Firefox 的使用情况,但是绝对不会记录浏览的信息和用户进行的操作。一切都在你的控制之下,不经过你的允许,不会向 Mozilla 测试服务器发送任何数据。这些信息将帮助设计 Firefox 4 。 | ||
| + | |||
| + | ==隐私政策== | ||
| + | 在 Firefox 4 中,对用户的[http://www.mozilla.com/en-US/legal/privacy/firefox.html 隐私保护和服务政策]被提升到了一个更加重要的位置。 | ||
| + | |||
| + | 另外,可参阅[http://www.mozilla.com/privacy-policy.html Mozilla 隐私政策]。 | ||
| + | |||
| + | ==Web技术== | ||
| + | Firefox 4 支持的Web标准、技术和功能特色: | ||
| + | ===HTML5=== | ||
| + | *video element | ||
| + | *WebM:本地支持高清HTML5 WebM 视频格式 | ||
| + | *Video Buffer API | ||
| + | *audio element | ||
| + | *New styleable HTML5 elements | ||
| + | *Canvas | ||
| + | *Text API for Canvas | ||
| + | *Cross document messaging | ||
| + | *contentEditable | ||
| + | *Offline web applications(appcache) | ||
| + | *Drag and Drop | ||
| + | *新的 HTML5 解析器 | ||
| + | *Inline SVG in HTML5 | ||
| + | *Inline MathML in HTML5 | ||
| + | *HTML5 Forms | ||
| + | *History APIs | ||
| + | *Text Selection | ||
| + | *Custom Scheme handlers | ||
| + | *Custom Content handlers | ||
| + | *Depth based header style | ||
| + | *input type=file" multiple | ||
| + | |||
| + | ===JavaScript=== | ||
| + | *ECMAScript5 | ||
| + | *Selectors API | ||
| + | *getElementsByClassName | ||
| + | *classList | ||
| + | *Typed Arrays | ||
| + | |||
| + | ===CSS=== | ||
| + | *CSS 2.1* | ||
| + | *CSS3 Colors | ||
| + | *CSS3 Media Queries | ||
| + | *CSS3 Selectors | ||
| + | *CSS3 Namespaces | ||
| + | *CSS3 Rounded Borders | ||
| + | *CSS3 Border Images | ||
| + | *CSS3 Backgrounds | ||
| + | *CSS3 Multiple Backgrounds | ||
| + | *CSS3 Box Sizing | ||
| + | *CSS3 2D Transforms | ||
| + | *CSS3 Transitions | ||
| + | *CSS3 Text Shadow | ||
| + | *CSS3 Box Shadow | ||
| + | *CSS3 Gradients | ||
| + | *CSS3 Multicolumn | ||
| + | *CSS3 Resizing | ||
| + | *CSS3 Calc | ||
| + | *Pointer-events | ||
| + | *-moz-any() | ||
| + | (注:* Missing page-break and a couple of other things) | ||
| + | |||
| + | ===性能=== | ||
| + | [https://hacks.mozilla.org/2011/03/firefox4-performance/ Firefox 4 Performance] | ||
| + | *Content hardware acceleration* (Windows Vista and 7) | ||
| + | *Content hardware acceleration* (Linux) | ||
| + | *Compositing hardware acceleration* (Windows and Mac) | ||
| + | *Optimized Baseline JIT | ||
| + | *JavaScript Tracing | ||
| + | *Per-site Garbage Collection | ||
| + | *Scrolling acceleration | ||
| + | *Native JSON | ||
| + | *Lazy Frame Construction | ||
| + | *Async and defer scripts | ||
| + | *Webworkers | ||
| + | (注:* Depends on your graphic card and drivers) | ||
| + | |||
| + | ===图形动画=== | ||
| + | *WebGL | ||
| + | *Downloadable Fonts | ||
| + | *WOFF | ||
| + | *SVG Animation (SMIL) | ||
| + | *SVG as Image | ||
| + | *SVG in CSS Backgrounds | ||
| + | *SVG Filters clip path + mask for HTML | ||
| + | *Animated PNGs | ||
| + | *Content hardware acceleration* (Windows Vista and 7) | ||
| + | *Content hardware acceleration* (Linux) | ||
| + | *Compositing hardware acceleration* (Windows and Mac) | ||
| + | *Border Radius Support | ||
| + | (注:* Depends on your graphic card and drivers) | ||
| + | |||
| + | ===设备(device)集成=== | ||
| + | *Geolocation | ||
| + | *Orientation | ||
| + | *Multitouch support (Windows 7) | ||
| + | *Audio API | ||
| + | |||
| + | ===文件接口=== | ||
| + | *File Reader | ||
| + | *input element integration | ||
| + | *Drag and drop integration | ||
| + | *File API URL | ||
| + | |||
| + | ===安全隐私=== | ||
| + | *Content Security Policy | ||
| + | *visited privacy fix | ||
| + | *X-frame-options | ||
| + | *Strict-Transport-Security | ||
| + | |||
| + | ===开发工具=== | ||
| + | *[[Firebug]] | ||
| + | *Web Console | ||
| + | |||
| + | ===存储=== | ||
| + | *Session Storage | ||
| + | *Local Storage | ||
| + | *IndexedDB | ||
| + | |||
| + | ===网络=== | ||
| + | *XHR Progress Events | ||
| + | *FormData | ||
| + | *Cross-site XHR | ||
| + | |||
| + | ===插件=== | ||
| + | *Out of process plugins (Mac) | ||
| + | *Out of process plugins (Windows) | ||
| + | *Out of process plugins (Linux) | ||
| + | *Plugin Check | ||
| + | |||
| + | 更多[http://www.mozilla.com/en-US/firefox/beta/technology/ Firefox4技术细节] | ||
| + | |||
| + | ==截图== | ||
| + | <gallery widths=100px heights=100px perrow=5> | ||
| + | Image:Firefox-4-XP.png|在Windows上 | ||
| + | Image:Firefox-4-Linux.png|在Linux上 | ||
| + | Image:Firefox-4-OSX.png|在Mac上 | ||
| + | Image:firefox-4-beta-survey.png|调查问卷 | ||
| + | Image:firefox-4-panaroma.jpg|Panaroma模式 | ||
| + | Image:Firefox4-Beta7.jpg|FF4性能大幅提升 | ||
| + | Image:firefox4-javascript-object.png|JS对象处理的前后对比 | ||
| + | Image:Firefox-4-Download-Stats.png|Firefox4下载状态 | ||
| + | Image:get-ther-faster-firefox-car.jpg|更快的火狐 | ||
| + | </gallery> | ||
| + | |||
| + | ==演示== | ||
| + | *[http://demo.huihoo.com/planetarium/ 行星仪]:一个 (HTML5 + CSS3 + SVG) x JS 的尝试,很酷,支持 Firefox 4、[[Chrome]]、[[Safari]] 浏览器。[https://github.com/littleworkshop/planetarium 源码] | ||
| + | *[https://demos.mozilla.org/en-US/ Mozilla Demo] | ||
| + | *[https://developer.mozilla.org/en-US/demos/ Mozilla Demo Studio] | ||
| + | |||
| + | ==链接== | ||
| + | [[Image:firefox-4.0-rc.png|right]] | ||
| + | *[http://firefox.com.cn/ 火狐4简体中文版] | ||
| + | *[https://developer.mozilla.org/en/Firefox_4_for_developers Firefox 4 for developers] | ||
| + | *[http://nightly.mozilla.org/ Firefox Nightly Builds] | ||
| + | *Firefox 4.0 [http://ftp.mozilla.org/pub/mozilla.org/firefox/nightly/latest-trunk/ Beta下载] | ||
| + | *[http://www.mozilla.com/en-US/firefox/all-beta.html Firefox Beta下载] | ||
| + | *[http://www.mijia.org/blog/?p=288 Firefox 4 中的用户体验改进] | ||
| + | *[http://mozilla.com.cn/kb/dev/A.52/ Firefox 4 Beta 9 开发者特性] | ||
| + | |||
| + | {{comment}} | ||
[[Category:Firefox]] | [[Category:Firefox]] | ||
2011年4月25日 (一) 05:17的最后版本
Firefox 4 宣传语:更多的帮助,更好的火狐。
Firefox 4 Download Stats,可看到每分钟的下载次数和世界各地的下载情况,一闪一闪的,很酷、非常帅!
火狐4简体中文版可从谋智网络下载。
Firebug 1.7 完全兼容 Firefox 4。
目录 |
[编辑] 新闻
- Mozilla Launches Firefox 4 and Delivers a Fast, Sleek and Customizable Browsing Experience to More Than 400 Million Users Worldwide
- Firefox 4 RC Reviewer’s Guide
- Firefox 4 Mobile Reviewer's Guide
[编辑] 版本
| |
您可以在Wikipedia上了解到此条目的英文信息 Firefox/4 Thanks, Wikipedia. |
- Firefox 4.0 March 22th, 2011

- Firefox 4.0 RC 2 March 18th, 2011
- Firefox 4.0 RC 1 March 9th, 2011
- Firefox 4.0 Beta 12 February 25th, 2011
- Firefox 4.0 Beta 11 February 8th, 2011
- Firefox 4.0 Beta 10 January 25, 2011
- Firefox 4.0 Beta 9 January 14, 2011
- Firefox 4.0 Beta 8 December 22, 2010
- Firefox 4.0 Beta 7 November 10, 2010
- Firefox 4.0 Beta 6 September 14, 2010
- Firefox 4.0 Beta 5 September 7, 2010
[编辑] Mobile
Firefox 4 一大亮点包括同时推出了 Firefox Mobile,支持 Nokia N900 和 Android 众多品牌手机。
[编辑] JavaScript
使用JaegerMonkey新的JavaScript引擎。
Firefox 4 将改变 JavaScript 对象的管理方式, 以前所有的 JavaScript 对象都放在一个Heap(堆)中, 现在的 JavaScript 对象会保存在多个堆中, 也称为 compartments(隔间)的地方 更多细节
注:Tests performed on a Dell Optiplex 760 (Intel Core2 Duo), Windows 7 Professional.
[编辑] 图形加速
体验 Direct2D 技术带来的超快图形加速体验,在支持 DirectX 10 的硬件设备上,该功能默认启用。仅支持 Windows 平台。
Firefox4.0支持WebGL和硬件加速技术,但要更新驱动程序,这里提供了Windows, Mac OS, Linux/Unix的驱动程序更新地址。
因为默认状态下,硬件加速和WebGL功能是disables的,需要你enabled。
Tools > Options > Advanced > General > Browsing: "Use hardware acceleration when available"
在浏览器地址栏输入:about:config
- gfx.font_rendering.directwrite.enabled = true
WebGL相关
- webgl.disabled
- webgl.force-enabled
- webgl.force_osmesa
- webgl.osmesalib
- webgl.prefer-native-gl
- webgl.shader_validator
- webgl.verbose
[编辑] Web 3D
WebGL 技术为 Firefox 带来了3D图像,使开发者能够创建生动的游戏,全新的视觉效果和网络体验。
如何 enabled Firefox4 的WebGL能力?
- 用户可能需要安装相关驱动程序 我安装的是NVIDIA Driver GeForce 8400M G
[编辑] 安全服务器连接
使用 http strict transport security(HSTS) security protocol, 现在网站可以告诉 Firefox 自动建立到服务器的安全连接,避免访问网站期间敏感数据被攻击者窃取的危险。
[编辑] 卓越的字体效果
Firefox 4 的 OpenType 字体功能使得设计者和开发者能够控制更多的字体特性——例如字距调整或者合字(ligatures)——从而创建更为华丽的网站。
[编辑] 升级的表单功能
Firefox 4 让表单既美观又十分易于填写。新的表单 API 工具可以通过列表属性启用自动完成,实现 HTML5 表单验证等功能,使得恼人的表单填写成为过去。
[编辑] 标签页管理
苦恼于无法跟踪你打开的全部标签页?将你的浏览器从繁杂的标签页中解脱出来吧!只要简单地将标签页拖放到可管理的组中,你就可以通过有趣而直观的方式组织、命名和排列他们。
[编辑] 用户调研
作为测试用户,你已经成为 Firefox 4 团队的一员,当你觉得喜欢或者不喜欢某一特性的时候,点击 Feedback button screenshotFeedback 按钮告诉我们,你还会被邀请参加用户调研,还会不定期填写调查问卷。用户调研功能会匿名收集 Firefox 的使用情况,但是绝对不会记录浏览的信息和用户进行的操作。一切都在你的控制之下,不经过你的允许,不会向 Mozilla 测试服务器发送任何数据。这些信息将帮助设计 Firefox 4 。
[编辑] 隐私政策
在 Firefox 4 中,对用户的隐私保护和服务政策被提升到了一个更加重要的位置。
另外,可参阅Mozilla 隐私政策。
[编辑] Web技术
Firefox 4 支持的Web标准、技术和功能特色:
[编辑] HTML5
- video element
- WebM:本地支持高清HTML5 WebM 视频格式
- Video Buffer API
- audio element
- New styleable HTML5 elements
- Canvas
- Text API for Canvas
- Cross document messaging
- contentEditable
- Offline web applications(appcache)
- Drag and Drop
- 新的 HTML5 解析器
- Inline SVG in HTML5
- Inline MathML in HTML5
- HTML5 Forms
- History APIs
- Text Selection
- Custom Scheme handlers
- Custom Content handlers
- Depth based header style
- input type=file" multiple
[编辑] JavaScript
- ECMAScript5
- Selectors API
- getElementsByClassName
- classList
- Typed Arrays
[编辑] CSS
- CSS 2.1*
- CSS3 Colors
- CSS3 Media Queries
- CSS3 Selectors
- CSS3 Namespaces
- CSS3 Rounded Borders
- CSS3 Border Images
- CSS3 Backgrounds
- CSS3 Multiple Backgrounds
- CSS3 Box Sizing
- CSS3 2D Transforms
- CSS3 Transitions
- CSS3 Text Shadow
- CSS3 Box Shadow
- CSS3 Gradients
- CSS3 Multicolumn
- CSS3 Resizing
- CSS3 Calc
- Pointer-events
- -moz-any()
(注:* Missing page-break and a couple of other things)
[编辑] 性能
- Content hardware acceleration* (Windows Vista and 7)
- Content hardware acceleration* (Linux)
- Compositing hardware acceleration* (Windows and Mac)
- Optimized Baseline JIT
- JavaScript Tracing
- Per-site Garbage Collection
- Scrolling acceleration
- Native JSON
- Lazy Frame Construction
- Async and defer scripts
- Webworkers
(注:* Depends on your graphic card and drivers)
[编辑] 图形动画
- WebGL
- Downloadable Fonts
- WOFF
- SVG Animation (SMIL)
- SVG as Image
- SVG in CSS Backgrounds
- SVG Filters clip path + mask for HTML
- Animated PNGs
- Content hardware acceleration* (Windows Vista and 7)
- Content hardware acceleration* (Linux)
- Compositing hardware acceleration* (Windows and Mac)
- Border Radius Support
(注:* Depends on your graphic card and drivers)
[编辑] 设备(device)集成
- Geolocation
- Orientation
- Multitouch support (Windows 7)
- Audio API
[编辑] 文件接口
- File Reader
- input element integration
- Drag and drop integration
- File API URL
[编辑] 安全隐私
- Content Security Policy
- visited privacy fix
- X-frame-options
- Strict-Transport-Security
[编辑] 开发工具
- Firebug
- Web Console
[编辑] 存储
- Session Storage
- Local Storage
- IndexedDB
[编辑] 网络
- XHR Progress Events
- FormData
- Cross-site XHR
[编辑] 插件
- Out of process plugins (Mac)
- Out of process plugins (Windows)
- Out of process plugins (Linux)
- Plugin Check
[编辑] 截图
[编辑] 演示
- 行星仪:一个 (HTML5 + CSS3 + SVG) x JS 的尝试,很酷,支持 Firefox 4、Chrome、Safari 浏览器。源码
- Mozilla Demo
- Mozilla Demo Studio
[编辑] 链接
- 火狐4简体中文版
- Firefox 4 for developers
- Firefox Nightly Builds
- Firefox 4.0 Beta下载
- Firefox Beta下载
- Firefox 4 中的用户体验改进
- Firefox 4 Beta 9 开发者特性
<discussion>characters_max=300</discussion>