欢迎大家赞助一杯啤酒🍺 我们准备了下酒菜:Formal mathematics/Isabelle/ML, Formal verification/Coq/ACL2/Agda, C++/Lisp/Haskell
CSS/tutorials/lesson14
(以内容'{{top news}} ==第14课:元素的定位== CSS定位令你可以将一个元素精确地放在页面上你所指定的地方。联合使用定位与浮动(参见第13...'创建新页面) |
(→小结) |
||
| (未显示1个用户的3个中间版本) | |||
| 第10行: | 第10行: | ||
==CSS定位的原理== | ==CSS定位的原理== | ||
| + | 把浏览器窗口想象成一个坐标系统: | ||
| + | |||
| + | [[Image:css-tutorials-17.gif]] | ||
| + | |||
| + | CSS定位的原理是:你可以将任何盒子(box)放置在坐标系统的任何位置上。 | ||
| + | |||
| + | 假设我们要放置一个标题。通过使用盒状模型(参见[[CSS/tutorials/lesson9|第9课]]),标题将显示如下: | ||
| + | |||
| + | [[Image:css-tutorials-18.gif]] | ||
| + | |||
| + | 如果我们要把这个标题放置在距文档顶部100像素、左边200像素的地方,我们可以在CSS中输入以下代码: | ||
| + | |||
| + | h1 { | ||
| + | position:absolute; | ||
| + | top: 100px; | ||
| + | left: 200px; | ||
| + | } | ||
| + | |||
| + | 得到的显示效果如下: | ||
| + | |||
| + | [[Image:css-tutorials-19.gif]] | ||
| + | |||
| + | 正如你所看到的,采用CSS定位技术来放置元素是非常精确的。相对于使用表格、透明图像或其他方法而言,CSS定位要简单得多。 | ||
==绝对定位== | ==绝对定位== | ||
| + | 一个采用绝对定位的元素不获得任何空间。这意味着:该元素在被定位后不会留下空位。 | ||
| + | |||
| + | 要对元素进行绝对定位,应将position属性的值设为absolute。接着,你可以通过属性left、right、top和bottom来设定将盒子放置在哪里。 | ||
| + | |||
| + | 举个绝对定位的例子,假如我们要在文档的四个角落各放置一个盒子: | ||
| + | |||
| + | <nowiki> #box1 { | ||
| + | position:absolute; | ||
| + | top: 50px; | ||
| + | left: 50px; | ||
| + | } | ||
| + | |||
| + | #box2 { | ||
| + | position:absolute; | ||
| + | top: 50px; | ||
| + | right: 50px; | ||
| + | } | ||
| + | |||
| + | #box3 { | ||
| + | position:absolute; | ||
| + | bottom: 50px; | ||
| + | right: 50px; | ||
| + | } | ||
| + | |||
| + | #box4 { | ||
| + | position:absolute; | ||
| + | bottom: 50px; | ||
| + | left: 50px; | ||
| + | }</nowiki> | ||
| + | |||
| + | [[Image:icon-example.gif]] [http://demo.huihoo.com/css/tutorials/lesson14-ex1.html 显示示例] | ||
==相对定位== | ==相对定位== | ||
| + | 要对元素进行相对定位,应将position属性的值设为relative。绝对定位与相对定位的区别在于计算位置的方式。 | ||
| + | |||
| + | 采用相对定位的元素,其位置是相对于它在文档中的原始位置计算而来的。这意味着,相对定位是通过将元素从原来的位置向右、向左、向上或向下移动来定位的。采用相对定位的元素会获得相应的空间。 | ||
| + | |||
| + | 举个相对定位的例子,我们可以相对于三张图片在页面上的原始位置来对它们进行相对定位。注意这些图片将在文档中各自的原始位置处留下空位。 | ||
| + | |||
| + | <nowiki> #dog1 { | ||
| + | position:relative; | ||
| + | left: 350px; | ||
| + | bottom: 150px; | ||
| + | } | ||
| + | |||
| + | #dog2 { | ||
| + | position:relative; | ||
| + | left: 150px; | ||
| + | bottom: 500px; | ||
| + | } | ||
| + | |||
| + | #dog3 { | ||
| + | position:relative; | ||
| + | left: 50px; | ||
| + | bottom: 700px; | ||
| + | }</nowiki> | ||
| + | |||
| + | [[Image:icon-example.gif]] [http://demo.huihoo.com/css/tutorials/lesson14-ex2.html 显示示例] | ||
==小结== | ==小结== | ||
| + | 在以上两课中,你学会了如何浮动和定位元素。这两个方法可以令你在进行页面布局时,放弃使用HTML表格和透明图像这些过时的方法,而是取而代之以CSS。CSS更为精确、更具优势、并且更易于维护。 | ||
{{comment}} | {{comment}} | ||
[[Category:CSS]] | [[Category:CSS]] | ||
2010年10月17日 (日) 01:13的最后版本
目录 |
[编辑] 第14课:元素的定位
CSS定位令你可以将一个元素精确地放在页面上你所指定的地方。联合使用定位与浮动(参见第13课),你将能够创建多种高级而精确的布局。
本课我们将讨论以下内容:
- CSS定位的原理
- 绝对定位
- 相对定位
[编辑] CSS定位的原理
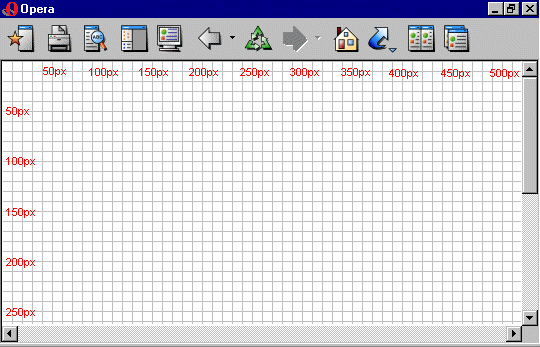
把浏览器窗口想象成一个坐标系统:
CSS定位的原理是:你可以将任何盒子(box)放置在坐标系统的任何位置上。
假设我们要放置一个标题。通过使用盒状模型(参见第9课),标题将显示如下:
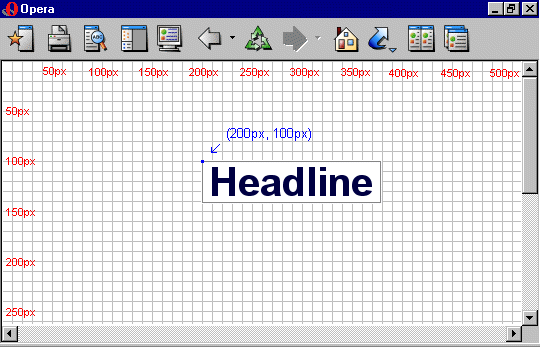
如果我们要把这个标题放置在距文档顶部100像素、左边200像素的地方,我们可以在CSS中输入以下代码:
h1 {
position:absolute;
top: 100px;
left: 200px;
}
得到的显示效果如下:
正如你所看到的,采用CSS定位技术来放置元素是非常精确的。相对于使用表格、透明图像或其他方法而言,CSS定位要简单得多。
[编辑] 绝对定位
一个采用绝对定位的元素不获得任何空间。这意味着:该元素在被定位后不会留下空位。
要对元素进行绝对定位,应将position属性的值设为absolute。接着,你可以通过属性left、right、top和bottom来设定将盒子放置在哪里。
举个绝对定位的例子,假如我们要在文档的四个角落各放置一个盒子:
#box1 {
position:absolute;
top: 50px;
left: 50px;
}
#box2 {
position:absolute;
top: 50px;
right: 50px;
}
#box3 {
position:absolute;
bottom: 50px;
right: 50px;
}
#box4 {
position:absolute;
bottom: 50px;
left: 50px;
}
[编辑] 相对定位
要对元素进行相对定位,应将position属性的值设为relative。绝对定位与相对定位的区别在于计算位置的方式。
采用相对定位的元素,其位置是相对于它在文档中的原始位置计算而来的。这意味着,相对定位是通过将元素从原来的位置向右、向左、向上或向下移动来定位的。采用相对定位的元素会获得相应的空间。
举个相对定位的例子,我们可以相对于三张图片在页面上的原始位置来对它们进行相对定位。注意这些图片将在文档中各自的原始位置处留下空位。
#dog1 {
position:relative;
left: 350px;
bottom: 150px;
}
#dog2 {
position:relative;
left: 150px;
bottom: 500px;
}
#dog3 {
position:relative;
left: 50px;
bottom: 700px;
}
[编辑] 小结
在以上两课中,你学会了如何浮动和定位元素。这两个方法可以令你在进行页面布局时,放弃使用HTML表格和透明图像这些过时的方法,而是取而代之以CSS。CSS更为精确、更具优势、并且更易于维护。
<discussion>characters_max=300</discussion>