欢迎大家赞助一杯啤酒🍺 我们准备了下酒菜:Formal mathematics/Isabelle/ML, Formal verification/Coq/ACL2/Agda, C++/Lisp/Haskell
Chrome
小 (→V10) |
小 (→链接) |
||
| (未显示1个用户的6个中间版本) | |||
| 第20行: | 第20行: | ||
==V11== | ==V11== | ||
| − | |||
新增两大主要功能:HTML5语音输入API和GPU加速3D CSS,也将启用新Logo。 | 新增两大主要功能:HTML5语音输入API和GPU加速3D CSS,也将启用新Logo。 | ||
| 第58行: | 第57行: | ||
*chrome://history - Page history | *chrome://history - Page history | ||
*view-source:url - Displays the source code of the URL specified | *view-source:url - Displays the source code of the URL specified | ||
| + | |||
| + | ==Blink== | ||
| + | Chrome将采用[[Blink (layout engine)|Blink]]替代之前的[[WebKit]]引擎。 | ||
| + | |||
| + | ==扩展== | ||
| + | [[Chrome/extensions|Chrome Extensions]] | ||
==扩展== | ==扩展== | ||
| 第63行: | 第68行: | ||
==下载== | ==下载== | ||
| − | |||
Windows版 | Windows版 | ||
*Stable channel: http://www.google.com/chrome?platform=win | *Stable channel: http://www.google.com/chrome?platform=win | ||
| 第69行: | 第73行: | ||
*Dev channel: http://www.google.com/chrome/eula.html?extra=devchannel | *Dev channel: http://www.google.com/chrome/eula.html?extra=devchannel | ||
*Canary build: http://tools.google.com/dlpage/chromesxs | *Canary build: http://tools.google.com/dlpage/chromesxs | ||
| + | |||
| + | ==图集== | ||
| + | <gallery> | ||
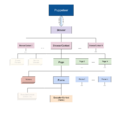
| + | image:chrome-development-platform.png|Chrome开发平台 | ||
| + | image:Puppeteer-Node-API.png|Puppeteer | ||
| + | </gallery> | ||
| + | |||
==链接== | ==链接== | ||
*http://www.google.com/chrome | *http://www.google.com/chrome | ||
| 第75行: | 第86行: | ||
*http://code.google.com/p/v8/ | *http://code.google.com/p/v8/ | ||
*http://code.google.com/p/chromium/issues/ | *http://code.google.com/p/chromium/issues/ | ||
| + | *[http://www.chromeexperiments.com/ Chrome Experiments] | ||
*[http://docs.huihoo.com/google-chrome/ Chrome文档] | *[http://docs.huihoo.com/google-chrome/ Chrome文档] | ||
*[http://www.chromi.org/ Chrome迷] | *[http://www.chromi.org/ Chrome迷] | ||
| 第80行: | 第92行: | ||
*[http://www.chromi.org/archives/4904 Chrome UI 设计师谈 Chrome 与 Chrome OS 未来发展方向] | *[http://www.chromi.org/archives/4904 Chrome UI 设计师谈 Chrome 与 Chrome OS 未来发展方向] | ||
| − | + | [[category:chrome]] | |
| − | + | [[category:google]] | |
| − | [[ | + | [[category:browser]] |
| − | [[ | + | |
| − | [[ | + | |
2022年3月22日 (二) 00:36的最后版本
| |
您可以在Wikipedia上了解到此条目的英文信息 Chrome Thanks, Wikipedia. |
谷歌浏览器追求的是全方位的快速体验:快速从桌面上启动、快速载入网页、快速运行复杂的网络应用程序。
Chrome 基于 Chromium 源代码构建,采用 WebKit 渲染引擎和 V8 JavaScript 引擎。
在 Chrome 项目中,最重要的界面设计原则是什么?
从一开始我们就关注内容而不是 Chrome 本身:让 Web 应用成为主角。其实用户根本不关心他们的电脑,他们也不应该关心。 把 Chrome 做成一个用户不需要了解它是什么的东西是我们最大的挑战,也是我们最好的老师,我们只需要朝着简洁、高效去发展就行了(译者注:就好像大部分人不知道IE是什么,只知道蓝色的 e 代表着“上网”)。
谷歌浏览器具有高速、简约、安全、标签页、扩展等特性与功能。
目录 |
[编辑] 新闻
- 5 Chrome features I use all the time as a college student (14 Aug 2025 16:00)
- Chrome is helping you shop smarter and safer with store reviews. (28 Jul 2025 17:00)
- New Chromebooks and tools for even better teaching and learning (30 Jun 2025 13:00)
- You can now move your Chrome address bar to the bottom of your Android screen. (24 Jun 2025 17:00)
- Introducing Google AI Ultra: The best of Google AI in one subscription (20 May 2025 17:45)
自http://www.zdnet.com/topics/google+chrome?o=1&mode=rss&tag=mantle_skin;content加载RSS失败或RSS源被墙
[编辑] V11
新增两大主要功能:HTML5语音输入API和GPU加速3D CSS,也将启用新Logo。
[编辑] V10
V10正式版已发布
[编辑] V9
[编辑] V8
Chrome 8.0.552于2010-10-18发布。更多>>>
[编辑] V7
Chrome 7.0.517于2010-10-19发布。更多>>>
[编辑] V6
Chrome 6.0.472于2010-9-2发布,现已停止支持。更多>>>
[编辑] V5
Chrome 5.0.375于2010-05-25发布,现已停止支持。
[编辑] 特殊页面
在地址栏中输入以下字符串便可打开相关页面:
- about:about - List of about pages.
- about:blank - Blank page.
- about:credits - Credits, licenses, and links for all software used to make Chrome.
- about:histograms - Detailed technical metrics.
- about:memory - Memory used.
- about:net-internals
- about:flags
- about:plugins
- about:terms - Terms of service.
- about:version - Version of Chrome, WebKit, V8, and the command line options used to launch.
- chrome://bookmarks - Bookmark manager
- chrome://downloads - Download manager
- chrome://extensions - Extensions manager
- chrome://history - Page history
- view-source:url - Displays the source code of the URL specified
[编辑] Blink
[编辑] 扩展
[编辑] 扩展
[编辑] 下载
Windows版
- Stable channel: http://www.google.com/chrome?platform=win
- Beta channel: http://www.google.com/chrome/eula.html?extra=betachannel
- Dev channel: http://www.google.com/chrome/eula.html?extra=devchannel
- Canary build: http://tools.google.com/dlpage/chromesxs