欢迎大家赞助一杯啤酒🍺 我们准备了下酒菜:Formal mathematics/Isabelle/ML, Formal verification/Coq/ACL2/Agda, C++/Lisp/Haskell
CSS/tutorials/lesson14
来自开放百科 - 灰狐
(版本间的差异)
(→CSS定位的原理) |
(→绝对定位) |
||
| 第35行: | 第35行: | ||
==绝对定位== | ==绝对定位== | ||
| + | 一个采用绝对定位的元素不获得任何空间。这意味着:该元素在被定位后不会留下空位。 | ||
| + | |||
| + | 要对元素进行绝对定位,应将position属性的值设为absolute。接着,你可以通过属性left、right、top和bottom来设定将盒子放置在哪里。 | ||
| + | |||
| + | 举个绝对定位的例子,假如我们要在文档的四个角落各放置一个盒子: | ||
| + | |||
| + | <nowiki> #box1 { | ||
| + | position:absolute; | ||
| + | top: 50px; | ||
| + | left: 50px; | ||
| + | } | ||
| + | |||
| + | #box2 { | ||
| + | position:absolute; | ||
| + | top: 50px; | ||
| + | right: 50px; | ||
| + | } | ||
| + | |||
| + | #box3 { | ||
| + | position:absolute; | ||
| + | bottom: 50px; | ||
| + | right: 50px; | ||
| + | } | ||
| + | |||
| + | #box4 { | ||
| + | position:absolute; | ||
| + | bottom: 50px; | ||
| + | left: 50px; | ||
| + | }</nowiki> | ||
| + | |||
| + | [[Image:icon-example.gif]] [http://demo.huihoo.com/css/tutorials/lesson14-ex1.html 显示示例] | ||
==相对定位== | ==相对定位== | ||
2010年10月17日 (日) 01:10的版本
目录 |
第14课:元素的定位
CSS定位令你可以将一个元素精确地放在页面上你所指定的地方。联合使用定位与浮动(参见第13课),你将能够创建多种高级而精确的布局。
本课我们将讨论以下内容:
- CSS定位的原理
- 绝对定位
- 相对定位
CSS定位的原理
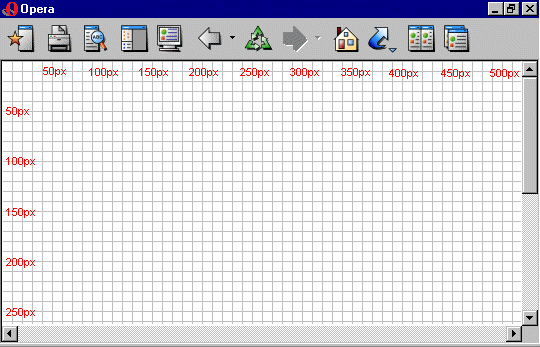
把浏览器窗口想象成一个坐标系统:
CSS定位的原理是:你可以将任何盒子(box)放置在坐标系统的任何位置上。
假设我们要放置一个标题。通过使用盒状模型(参见第9课),标题将显示如下:
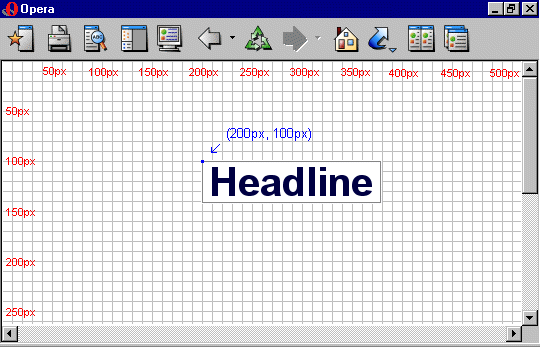
如果我们要把这个标题放置在距文档顶部100像素、左边200像素的地方,我们可以在CSS中输入以下代码:
h1 {
position:absolute;
top: 100px;
left: 200px;
}
得到的显示效果如下:
正如你所看到的,采用CSS定位技术来放置元素是非常精确的。相对于使用表格、透明图像或其他方法而言,CSS定位要简单得多。
绝对定位
一个采用绝对定位的元素不获得任何空间。这意味着:该元素在被定位后不会留下空位。
要对元素进行绝对定位,应将position属性的值设为absolute。接着,你可以通过属性left、right、top和bottom来设定将盒子放置在哪里。
举个绝对定位的例子,假如我们要在文档的四个角落各放置一个盒子:
#box1 {
position:absolute;
top: 50px;
left: 50px;
}
#box2 {
position:absolute;
top: 50px;
right: 50px;
}
#box3 {
position:absolute;
bottom: 50px;
right: 50px;
}
#box4 {
position:absolute;
bottom: 50px;
left: 50px;
}
相对定位
小结
<discussion>characters_max=300</discussion>
分享您的观点