欢迎大家赞助一杯啤酒🍺 我们准备了下酒菜:Formal mathematics/Isabelle/ML, Formal verification/Coq/ACL2/Agda, C++/Lisp/Haskell
Meteor
Meteor, the JavaScript App Platform
Meteor 是一个纯 JavaScript 的 Web 和 Mobile apps 构建工具。
目录 |
版本
- 1.4, Meteor 1.4 will come with Node 4.4.x and Mongo 3.2
- 1.3
- 1.2
指南
curl https://install.meteor.com | /bin/sh meteor create try-meteor cd try-meteor meteor => Started proxy. => Started MongoDB. => Started your app. http://localhost:3000/ meteor deploy try-meteor.meteor.com
术语表
- 客户端 Client
当我们谈论客户端时,我们指的是用户的网页浏览器,不论是传统的像 Firebox 或 Safari 的浏览器,或是像在 iPhone 原生应用中的 UIwebView 一样复杂的其他程序。
- 集合 Collection
Meteor 的集合是自动在客户与服务器之间同步的数据源。集合的名称(比如 posts)通常存在于客户端和服务器端。虽然它们表现不同,但是它们有共同的基于 Mongo 的 API。
- Computation
Computation 就是每当响应数据源变化时而运行的代码块。如果你想让一个响应数据源去响应处理(比如,Session 变量),你需要为它来设置一个 computation。
- Cursor
Cursor 是查询 Mongo 集合后的结果。在客户端,cursor 不仅仅是结果的数组,也是一个响应的对象,对应于相关集合的添加、删除和更新对象。
- 分布式数据协议 DDP
DDP 是 Meteor 的分布式数据协议,用来同步集合和调用方法。DDP 的目的是作为一个通用的协议,在大数据的实时应用中起 HTTP 的作用。
- Tracker
Tracker 是 Meteor 响应性系统。Tracker 在后台使 HTML 自动保持与底层数据模型的同步。
- 文档 Document
Mongo 是基于文档(document)的数据库,多个文档组成集合。它们是纯 JavaScript 对象(虽然它们不能包含函数),只有一个 _id 属性,Meteor 用这个属性通过 DDP 跟踪这些对象的属性。
- Helper
当模板需要渲染复杂的多于一个文档属性时,调用 helper 以函数方式来完成渲染任务。
- 延迟补偿 Latency Compensation
延迟补偿是一种在客户端模拟方法调用以避免等待服务器回应的一种技术。
- Meteor Development Group (MDG)
Meteor 开发小组(MDG),开发 Meteor 的公司,区别于这个框架本身。
- 方法 Method
Meteor 方法是一个从客户端到服务器端的远程调用,以一些特别的逻辑保持跟踪集合的更改和允许延迟补偿。
- MiniMongo
客户端的集合,是有类似 Mongo API 并存在内存的数据源。支持这种操作的库叫做“MiniMongo”,是在内存中运行的小版本的 Mongo。
- 代码包 Package
Meteor 代码包可以包含服务器端运行的、客户端运行的 JavaScript 代码,处理资源的说明(比如 SASS 至 CSS),处理的资源。 代码包就像一个超级库。Meteor 自带了很多核心代码包,同时在 Atmosphere 集合了社区提供的第三方代码包。
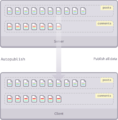
- 发布 Publication
一个发布就是一套为每个订阅用户而订制的数据。在服务器端设置发布。
- 服务器 Server
Meteor 服务器是运行在 Node.js 之上的 HTTP 和 DDP 服务器。它包含了所有的 Meteor 库,同时也包含了你的服务器端的 JavaScript 代码。当 Meteor 服务器启动时,它会连接 Mongo 数据库(在开发模式时,会自启动)。
- 会话 Session
在 Meteor 中,会话指的是客户端的响应数据源,用来跟踪用户所处的状态。
- Subscription
订阅是为特定客户的发布的连接。订阅是运行在浏览器中的代码,与服务器的发布对话,并保持数据同步。
- 模板 Template
模板就是一个通过 JavaScript 生成 HTML 的方法。Meteor 默认支持 Spacebars 模板系统,但是将来也会支持其他系统。
- 模板数据上下文 Template Data Context
当模板渲染时,它指的是 JavaScript 对象为此次渲染提供特定的数据。通常来说,对象就是纯原始的 JavaScript 对象(POJO),经常也是集合的文档,但是它们也可以变得更复杂,可拥有函数。
Package
Meteor 中的代码包有点特殊,分为五种:
- Meteor 核心代码本身分成多个核心代码包(core package),每个 Meteor 应用中都包含,你基本上不需要花费精力来维护它们
- 常规 Meteor 代码包称为“isopack”,或同构代码包(isomorphic package,意味着它们既能在客户端也能在服务器端工作)。第一类代码包例如 accounts-ui 或 appcache 由 Meteor 核心团队维护,与 Meteor 捆绑在一起。
- 第三方代码包就是其他用户开发的 isopack 上传到 Meteor 的代码包服务器上。你可以访问 Atmosphere 或 meteor search 命令来浏览这些代码包。
- 本地代码包(local package)是自己开发的代码包,保存在 /packages 文件夹中。
- NPM 代码包(NPM package)是 Node.js 的代码包,虽不能直接用于 Meteor,但可以在上述几种代码包中使用
集成
Bootstrap
cd meteor-accounts meteor add twbs:bootstrap meteor add ian:accounts-ui-bootstrap-3 meteor add accounts-password meteor add accounts-github
更多细节:meteor-accounts-ui-bootstrap-3
例子
sudo meteor create --example localmarket cd localmarket meteor sudo meteor create --example todos cd todos meteor
用户系统
用户体系、身份认证、允许拒绝、第三方登录
DDP
Meteor DDP 主要做两件事:
- 处理 Remote Procedure Calls (RPC)
- 管理数据
MongoDB
- Polling MongoDB every ~10 secs
- Using MongoDB oplog
meteor mongo
> db.posts.insert({title: "A new post"});
> db.posts.find();
项目
- meteor-ionic
- Meteor iOS
- Android-DDP
- raix:push Push notifications demo app
- Complete analytics integration for Meteor
- meteor-persistent-session
- meteor-roles
- Accounts-Phone
- Meteor Up 通过 Meteor Up 来部署 App
- SockJS
应用
- relay is a JavaScript framework for building data-driven React applications.
- Meteor for FDA, HIPPA, and HL7 compliant applications
- Top 8 Meteor Open Source Projects
- Reaction Commerce
- DrMongo MongoDB admin app built on Meteor.
- Wekan - Open source Trello-like kanban
- Telescope The React.js + Meteor app platform, Telescope - An open-source social news app built with Meteor
- Orion CMS
- Microscope - The Discover Meteor book's example app
- Pedlar
- Crowducate Platform - Open source education platform Powered by meteor
- GameRaven游戏社区
- Meteorpedia 是 Meteor 的维基百科,基于 Meteor 构建,Meteorpedia的GitHub仓库。
- Kadira - Performance Monitoring for Meteor
- MeteorD - Docker Runtime for Meteor Apps for Production Deployments
- cluster Clustering solution for Meteor with load balancing and service discovery
- npm Complete NPM integration for Meteor
高可用高性能
- Kubernetes: The Future of Cloud Hosting Meteor @ Kubernetes
- Meteor Cluster - Introduction & how it works
- Introducing Multi-Core Support for Meteor