欢迎大家赞助一杯啤酒🍺 我们准备了下酒菜:Formal mathematics/Isabelle/ML, Formal verification/Coq/ACL2/Agda, C++/Lisp/Haskell
Firefox/4
Firefox 4 宣传语:更多的帮助,更好的火狐。
目录 |
版本
| |
您可以在Wikipedia上了解到此条目的英文信息 Firefox/4 Thanks, Wikipedia. |
- Firefox 4.0 RC 2 March 18th, 2011

- Firefox 4.0 RC 1 March 9th, 2011
- Firefox 4.0 Beta 12 February 25th, 2011
- Firefox 4.0 Beta 11 February 8th, 2011
- Firefox 4.0 Beta 10 January 25, 2011
- Firefox 4.0 Beta 9 January 14, 2011
- Firefox 4.0 Beta 8 December 22, 2010
- Firefox 4.0 Beta 7 November 10, 2010
- Firefox 4.0 Beta 6 September 14, 2010
- Firefox 4.0 Beta 5 September 7, 2010
JavaScript
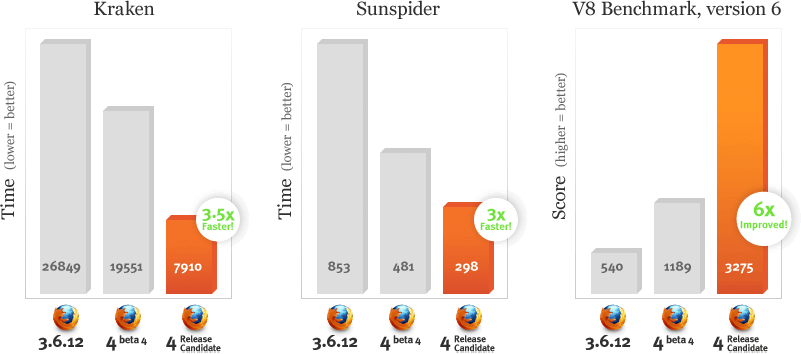
使用JaegerMonkey新的JavaScript引擎。
Firefox 4 将改变 JavaScript 对象的管理方式, 以前所有的 JavaScript 对象都放在一个Heap(堆)中, 现在的 JavaScript 对象会保存在多个堆中, 也称为 compartments(隔间)的地方 更多细节
注:Tests performed on a Dell Optiplex 760 (Intel Core2 Duo), Windows 7 Professional.
图形加速
体验 Direct2D 技术带来的超快图形加速体验,在支持 DirectX 10 的硬件设备上,该功能默认启用。仅支持 Windows 平台。
Firefox4.0支持WebGL和硬件加速技术,但要更新驱动程序,这里提供了Windows, Mac OS, Linux/Unix的驱动程序更新地址。
因为默认状态下,硬件加速和WebGL功能是disables的,需要你enabled。在浏览器地址栏输入:about:config
- mozilla.widget.render-mode = 6
- gfx.font_rendering.directwrite.enabled = true
WebGL相关
- webgl.disabled
- webgl.force-enabled
- webgl.force_osmesa
- webgl.osmesalib
- webgl.prefer-native-gl
- webgl.shader_validator
- webgl.verbose
Web 3D
WebGL 技术为 Firefox 带来了3D图像,使开发者能够创建生动的游戏,全新的视觉效果和网络体验。
如何 enabled Firefox4 的WebGL能力?
- Windows用户安装相关驱动程序 我安装的是NVIDIA Driver GeForce 8400M G
安全服务器连接
使用 http strict transport security(HSTS) security protocol, 现在网站可以告诉 Firefox 自动建立到服务器的安全连接,避免访问网站期间敏感数据被攻击者窃取的危险。
卓越的字体效果
Firefox 4 的 OpenType 字体功能使得设计者和开发者能够控制更多的字体特性——例如字距调整或者合字(ligatures)——从而创建更为华丽的网站。
升级的表单功能
Firefox 4 让表单既美观又十分易于填写。新的表单 API 工具可以通过列表属性启用自动完成,实现 HTML5 表单验证等功能,使得恼人的表单填写成为过去。
标签页管理
苦恼于无法跟踪你打开的全部标签页?将你的浏览器从繁杂的标签页中解脱出来吧!只要简单地将标签页拖放到可管理的组中,你就可以通过有趣而直观的方式组织、命名和排列他们。
用户调研
作为测试用户,你已经成为 Firefox 4 团队的一员,当你觉得喜欢或者不喜欢某一特性的时候,点击 Feedback button screenshotFeedback 按钮告诉我们,你还会被邀请参加用户调研,还会不定期填写调查问卷。用户调研功能会匿名收集 Firefox 的使用情况,但是绝对不会记录浏览的信息和用户进行的操作。一切都在你的控制之下,不经过你的允许,不会向 Mozilla 测试服务器发送任何数据。这些信息将帮助设计 Firefox 4 。
Web技术
Firefox 4 支持的Web标准、技术和功能特色:
HTML5
- video element
- WebM:本地支持高清HTML5 WebM 视频格式
- Video Buffer API
- audio element
- New styleable HTML5 elements
- Canvas
- Text API for Canvas
- Cross document messaging
- contentEditable
- Offline web applications(appcache)
- Drag and Drop
- 新的 HTML5 解析器
- Inline SVG in HTML5
- Inline MathML in HTML5
- HTML5 Forms
- History APIs
- Text Selection
- Custom Scheme handlers
- Custom Content handlers
- Depth based header style
- input type=file" multiple
JavaScript
- ECMAScript5
- Selectors API
- getElementsByClassName
- classList
- Typed Arrays
CSS
- CSS 2.1*
- CSS3 Colors
- CSS3 Media Queries
- CSS3 Selectors
- CSS3 Namespaces
- CSS3 Rounded Borders
- CSS3 Border Images
- CSS3 Backgrounds
- CSS3 Multiple Backgrounds
- CSS3 Box Sizing
- CSS3 2D Transforms
- CSS3 Transitions
- CSS3 Text Shadow
- CSS3 Box Shadow
- CSS3 Gradients
- CSS3 Multicolumn
- CSS3 Resizing
- CSS3 Calc
- Pointer-events
- -moz-any()
(注:* Missing page-break and a couple of other things)
性能
- Content hardware acceleration* (Windows Vista and 7)
- Content hardware acceleration* (Linux)
- Compositing hardware acceleration* (Windows and Mac)
- Optimized Baseline JIT
- JavaScript Tracing
- Per-site Garbage Collection
- Scrolling acceleration
- Native JSON
- Lazy Frame Construction
- Async and defer scripts
- Webworkers
(注:* Depends on your graphic card and drivers)
图形动画
- WebGL
- Downloadable Fonts
- WOFF
- SVG Animation (SMIL)
- SVG as Image
- SVG in CSS Backgrounds
- SVG Filters clip path + mask for HTML
- Animated PNGs
- Content hardware acceleration* (Windows Vista and 7)
- Content hardware acceleration* (Linux)
- Compositing hardware acceleration* (Windows and Mac)
- Border Radius Support
(注:* Depends on your graphic card and drivers)
设备(device)集成
- Geolocation
- Orientation
- Multitouch support (Windows 7)
- Audio API
文件接口
- File Reader
- input element integration
- Drag and drop integration
- File API URL
安全隐私
- Content Security Policy
- visited privacy fix
- X-frame-options
- Strict-Transport-Security
开发工具
- Firebug
- Web Console
存储
- Session Storage
- Local Storage
- IndexedDB
网络
- XHR Progress Events
- FormData
- Cross-site XHR
插件
- Out of process plugins (Mac)
- Out of process plugins (Windows)
- Out of process plugins (Linux)
- Plugin Check
截图
演示
- 行星仪:一个 (HTML5 + CSS3 + SVG) x JS 的尝试,很酷,支持 Firefox 4、Chrome、Safari 浏览器。源码
- Mozilla Demo
链接
- Firefox 4 for developers
- Firefox Nightly Builds
- Firefox 4.0 Beta下载
- Firefox Beta下载
- Firefox 4 中的用户体验改进
<discussion>characters_max=300</discussion>