欢迎大家赞助一杯啤酒🍺 我们准备了下酒菜:Formal mathematics/Isabelle/ML, Formal verification/Coq/ACL2/Agda, C++/Lisp/Haskell
Ext JS
Ext JS: Extend the Web. World-class JavaScript, Ajax and UI Components.
GWT-Ext uses Google Web Toolkit and Ext JS
Ext 3
Ext 2
Ext2重大改变:
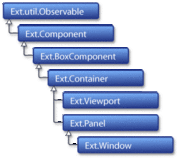
- 组件模型 Component Model
Component和BoxComponent两个类得到极大的改进并是一切主要组件的基础。
- 容器模型 Container Model
容器Container为对象的容纳和组件的布局提供一个基础性的构成方式,对于整个Ext框架可视化必不可少。 面板Panel 从容器类继承,为用户程序提供特定功能的UI基类,属于容器结构层次中最常用的类。 窗口Window是面板的一种特殊类型,使得web应用程序如桌面式(desktop-style)那样。视见区Viewport是专为全屏幕web程序应用而设计的实用容器 。
- 布局Layouts
在2.0中,布局的整体架构建立在崭新的容器类、布局类上。 BorderLayout现加入到九种风格布局之中。布局类已经是全部重写设计并考虑最大的可扩展性。
- Grid
功能上新加了行摘要、行归组、和一些基于插件实现如expandable rows和row numbering 等等的更多功能。
- 模板 XTemplate
在2.0中,全新的XTemplate可支持子模版,数组处理,直接代码执行,逻辑判断和更多有用的功能。
- 数据视图 DataView
1.x的模版将数据绑定到模版以生成制定的UI视图。JsonView是快速绑定JSON数据辅助类。2.0的DataView把以上两种方式作统一的处理,不同之处是它继承自BoxComponent,可更好地支持各种布局方式,新的XTemplate类为模版处理提供强大的支持。
- 其它新组件
新组件包括动作(Action)、CycleButton、 Hidden (field)、 ProgressBar和TimeField。