欢迎大家赞助一杯啤酒🍺 我们准备了下酒菜:Formal mathematics/Isabelle/ML, Formal verification/Coq/ACL2, C++/F#/Lisp
CSS/tutorials/lesson14
来自开放百科 - 灰狐
目录 |
第14课:元素的定位
CSS定位令你可以将一个元素精确地放在页面上你所指定的地方。联合使用定位与浮动(参见第13课),你将能够创建多种高级而精确的布局。
本课我们将讨论以下内容:
- CSS定位的原理
- 绝对定位
- 相对定位
CSS定位的原理
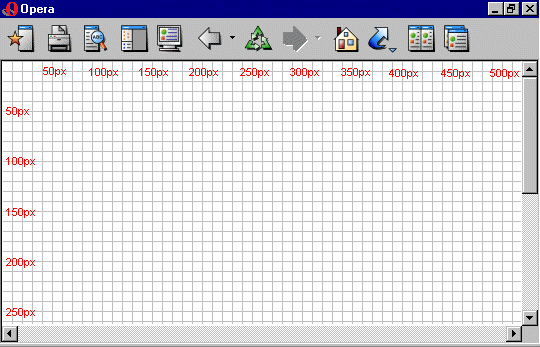
把浏览器窗口想象成一个坐标系统:
CSS定位的原理是:你可以将任何盒子(box)放置在坐标系统的任何位置上。
假设我们要放置一个标题。通过使用盒状模型(参见第9课),标题将显示如下:
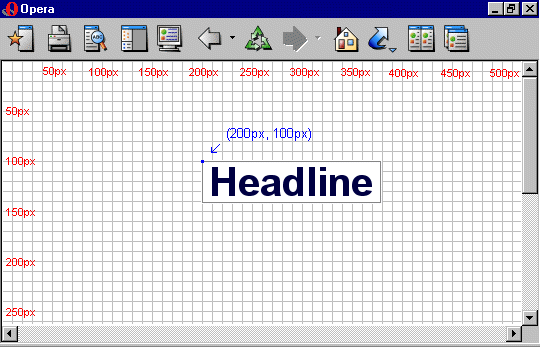
如果我们要把这个标题放置在距文档顶部100像素、左边200像素的地方,我们可以在CSS中输入以下代码:
h1 {
position:absolute;
top: 100px;
left: 200px;
}
得到的显示效果如下:
正如你所看到的,采用CSS定位技术来放置元素是非常精确的。相对于使用表格、透明图像或其他方法而言,CSS定位要简单得多。
绝对定位
相对定位
小结
<discussion>characters_max=300</discussion>
分享您的观点