欢迎大家赞助一杯啤酒🍺 我们准备了下酒菜:Formal mathematics/Isabelle/ML, Formal verification/Coq/ACL2/Agda, C++/Lisp/Haskell
Google Web Toolkit
| |
您可以在Wikipedia上了解到此条目的英文信息 Google Web Toolkit Thanks, Wikipedia. |
Google Web Toolkit (GWT) 允许开发人员使用 Java 编程语言快速构建和维护复杂但性能高的 JavaScript 前端应用程序,从而降低了开发难度,尤其是与 Eclipse Google 插件结合使用时,优势更明显。
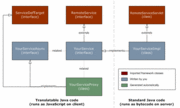
有了 Google Web Toolkit (GWT),可以使用 Java 编程语言编写 AJAX 前端,然后 GWT 会交叉编译到优化的 JavaScript 中,而 JavaScript 可以自动在所有主要浏览器上运行。在开发过程中,您可以用 JavaScript 按照您习惯的“编辑 - 刷新 - 查看”这种不变的循环快速反复,这样做还带来一个好处,即能够逐行调试并单步执行您的 Java 代码。准备好进行部署后,GWT 会将 Java 源代码编译到优化且独立的 JavaScript 文件中。使用 Google Web Toolkit 可以轻松地为现有网页或整个应用程序构建一个 Widget。
Pyjamas 是 Google Web Toolkit 的 Python 克隆 ?
目录 |
概述

采取 Apache 2.0 许可协议
GWT除了支持将应用Java语言开发的应用转化为Ajax应用,同时提供了更多的高级特性,下面是这些特性的简单描述。
- GWT编译器
GWT编译器是GWT的核心,负责完成将Java代码翻译很Ajax内容的工作。GWT编译器能够翻译Java语言的大部分特性。包括支持Java语言中的基本类型、违例处理等,支持java.lang包和java.util 包中的绝大部分类和接口,支持正则表达式和序列化。
- 跨平台支持
如果你使用GWT中提供的显示组件(比如Button)和组装组件(比如VerticalPanel),GWT编译生成的Ajax应用能够支持大部分的浏览器和操作系统,比如Internet Explorer、Firefox等,也能够支持Linux、Windows等不同操作系统。这是因为GWT最大限度的将这些控件翻译成浏览器内置的类型。比如Button类编译后生成的是标准HTML:<input type="button">。 GWT建议使用CSS修饰页面元素的显示效果。GWT的类中很少提供访问页面元素样式属性的方法,我们可以直接在CSS文件中通过对应的样式名称来设置页面元素的默认显示效果。比如使用 .gwt-Button { font-size: 150%; } 使用Button元素的默认显示效果。
- 宿主模式(Hosted Mode)
宿主模式是指我们和没有转换为Ajax应用的GWT应用交互的状态。当我们开发和调试时,我们就一直处在宿主模式下。在这种情况下,Java虚拟机使用GWT内置的浏览器运行GWT应用编译后的class内容,因此能够提供"编码、测试、调试"过程的最佳速度。 我们可以运行com.google.gwt.dev.GWTShell启动宿主模式。
- Web模式(Web Mode)
Web模式是指已经成功转化为Ajax应用的状态,这种状态下,我们已经开始通过Web方式来访问Ajax应用了。在Web模式下运行时,不再需要GWT工具包或者JVM的支持。
- 命令行工具
GWT工具包中提供了几个非常适用的小工具来帮助我们更快的建立GWT应用开发环境:projectCreator、applicationCreator、junitCreator。
功能
- 通过非常简单的 RPC 与服务器通信
- 根据用户个人资料优化 JavaScript 脚本下载
- 跨项目重复使用 UI 组件
- 使用其他 JavaScript 库和本机 JavaScript 代码
- 轻松支持浏览器的后退按钮和历史记录
- 高效地对应用程序进行本地化
- 使用选择的开发工具提高生产力
- 使用 JUnit 测试代码
- 扩展或投稿 - Google Web Toolkit 是一种开源软件
Guide
[allen@centos gwt-linux-1.4.61]$ ./applicationCreator -out Huihoo com.huihoo.client.App
Created directory Huihoo/src Created directory Huihoo/src/com/huihoo Created directory Huihoo/src/com/huihoo/client Created directory Huihoo/src/com/huihoo/public Created file Huihoo/src/com/huihoo/App.gwt.xml Created file Huihoo/src/com/huihoo/public/App.html Created file Huihoo/src/com/huihoo/client/App.java Created file Huihoo/App-shell Created file Huihoo/App-compile
[allen@centos gwt-linux-1.4.61]$ cd Huihoo/
[allen@centos Huihoo]$ ls App-compile App-shell src
[allen@centos Huihoo]$ ./App-compile
Output will be written into ./www/com.huihoo.App Copying all files found on public path Compilation succeeded
file:///Huihoo/www/com.huihoo.App/App.html
Powered by GWT
- GoGrid is a cloud computing infrastructure service provider which enables you to deploy and scale load-balanced cloud server networks via a unique multi-server control panel. Justin Kitagawa, senior product manager and lead developer on GoGrid, shares how they used GWT to build GoGrid, what he likes and would like to see from GWT, and his tips and learnings from developing with GWT.
GWT Developers - GoGrid (2:50) GWT Developer Soapbox (1:49) GWT Developer Tips (0:44)
Tools
Games
相关联接
- http://code.google.com/webtoolkit/
- http://code.google.com/p/google-web-toolkit/
- http://code.google.com/p/gwt-google-apis/
- http://googlewebtoolkit.blogspot.com
- http://download.huihoo.com/google-web-toolkit/
- http://docs.huihoo.com/google-web-toolkit/
- onGWT - Tracking News on GWT
Examples
- http://ongwt.googlecode.com/svn/trunk/com.google.gwt.sample.showcase.Showcase/Showcase.html
- http://code.google.com/webtoolkit/examples/
- http://examples.roughian.com/
- http://code.google.com/p/gwt-examples/
<discussion>characters_max=300</discussion>