欢迎大家赞助一杯啤酒🍺 我们准备了下酒菜:Formal mathematics/Isabelle/ML, Formal verification/Coq/Agda, C++/Erlang/Lisp
CSS/tutorials/lesson3
(→background-attachment) |
(→background-position) |
||
| 第157行: | 第157行: | ||
==background-position== | ==background-position== | ||
| + | 放置背景图像[background-position] | ||
| + | |||
| + | 缺省地,背景图像将被放在屏幕的左上角。但是,你可以通过CSS属性background-position来修改这一缺省设置,将背景图像摆放在屏幕上你觉得满意的地方。 | ||
| + | |||
| + | 设置background-position属性的值有多种方式。不过,它们都是坐标的格式。举例来说,值“100px 200px”表示背景图像将被放置在位于距浏览器窗口左边100像素、顶部200像素处。 | ||
| + | |||
| + | 坐标可以是以百分比或固定单位(比如像素、厘米等)作为单位的值,也可以是“top”、“bottom”、“center”、“left”和“right”这些值。下图对此进行了解释: | ||
| + | |||
| + | [[Image:css-tutorials-04.gif]] | ||
| + | |||
| + | 下表给出了一些例子。 | ||
| + | |||
| + | {| class="wikitable" border="1" | ||
| + | |- | ||
| + | ! 值 | ||
| + | ! 描述 | ||
| + | ! 示例 | ||
| + | |- | ||
| + | | background-position:2cm 2cm | ||
| + | | 图像被放置在页面内距左边2厘米、顶部2厘米的地方 | ||
| + | | [http://demo.huihoo.com/css/tutorials/lesson3-ex10.html 显示示例] | ||
| + | |- | ||
| + | | background-position:50% 25% | ||
| + | | 图像被放置在页面内水平居中、离顶部四分之一处 | ||
| + | | [http://demo.huihoo.com/css/tutorials/lesson3-ex11.html 显示示例] | ||
| + | |- | ||
| + | | background-position:top right | ||
| + | | 图像被放置在页面的右上角 | ||
| + | | [http://demo.huihoo.com/css/tutorials/lesson3-ex12.html 显示示例] | ||
| + | |} | ||
| + | |||
| + | 在下例中,背景图像被放置在页面的右下角: | ||
| + | |||
| + | body { | ||
| + | background-color: #FFCC66; | ||
| + | background-image: url("butterfly.gif"); | ||
| + | background-repeat: no-repeat; | ||
| + | background-attachment: fixed; | ||
| + | background-position: right bottom; | ||
| + | } | ||
| + | h1 { | ||
| + | color: #990000; | ||
| + | background-color: #FC9804; | ||
| + | } | ||
| + | |||
| + | [[文件:icon-example.gif]] [http://demo.huihoo.com/css/tutorials/lesson3-ex13.html 显示示例] | ||
| + | |||
==background== | ==background== | ||
2010年10月16日 (六) 02:59的版本
目录 |
第3课:颜色与背景
本课,你将学习如何在网站上应用颜色与背景。我们还会介绍用于定位和控制背景图像的高级方法。本课将对下列CSS属性进行讲解:
- color 前景色
- background-color 背景色
- background-image 背景图像
- background-repeat 平铺背景图像
- background-attachment 固定背景图像
- background-position 放置背景图像
- background 缩写
color
前景色:‘color’属性
CSS属性color用于指定元素的前景色。
例如,假设你要让页面中的所有标题(headline)都显示为深红色,而这些标题采用的都是h1元素,那么可以用下面的代码来实现把h1元素的前景色设为红色。
h1 {
color: #ff0000;
}
颜色值可以用十六进制表示(比如上例中的#ff0000),也可以用颜色名称(比如“red”)或RGB值(比如rgb(255,0,0))表示。
background-color
背景色:‘background-color’属性
CSS属性background-color用于指定元素的背景色。
因为body元素包含了HTML文档的所有内容,所以,如果要改变整个页面的背景色的话,那么为body元素应用background-color属性就行了。
你也可以为其他包含标题或文本的元素单独应用背景色。在下例中,我们为body和h1元素分别应用了不同的背景色。
body {
background-color: #FFCC66;
}
h1 {
color: #990000;
background-color: #FC9804;
}
注意:我们为h1元素应用了两个CSS属性,它们之间以分号(“;”)分隔。
background-image
背景图像[background-image]
CSS属性background-image用于设置背景图像。
在下面的示例中,我们使用了一张蝴蝶的图像作为背景。你可以将该图片下载下来(方法为:鼠标右击该图片,然后选择“图片另存为”),以便在自己的计算机上使用。当然,你也可以选用其他你觉得满意的图片。
如果要把这个蝴蝶的图片作为网页的背景图像,只要在body元素上应用background-image属性、然后给出蝴蝶图片的存放位置就行了。
body {
background-color: #FFCC66;
background-image: url("butterfly.gif");
}
h1 {
color: #990000;
background-color: #FC9804;
}
注意我们指定图片存放位置的方式:url("butterfly.gif")。这表明图片文件和样式表存放在同一目录下。你也可以引用存放在其他目录的图片,只需给出存放路径即可(比如url("../images/butterfly.gif"));此外,你甚至可以通过给出图片的地址来引用因特网(Internet)上的图片(比如url(" "))。
"))。
background-repeat
平铺背景图像[background-repeat]
你有没有发现在上例中那个蝴蝶图片在横向和纵向都被平铺了?CSS属性background-repeat就是用于控制平铺的。
下表概括了background-repeat的四种不同取值。
| 值 | 描述 | 示例 |
|---|---|---|
| background-repeat:repeat-x | 图像横向平铺 | 显示示例 |
| background-repeat:repeat-y | 图像纵向平铺 | 显示示例 |
| background-repeat:repeat | 图像横向和纵向都平铺 | 显示示例 |
| background-repeat:no-repeat | 图像不平铺 | 显示示例 |
例如,为了避免平铺背景图像,代码应该这样:
body {
background-color: #FFCC66;
background-image: url("butterfly.gif");
background-repeat: no-repeat;
}
h1 {
color: #990000;
background-color: #FC9804;
}
background-attachment
固定背景图像[background-attachment]
CSS属性background-attachment用于指定背景图像是固定在屏幕上的、还是随着它所在的元素而滚动的。
一个固定的背景图像不会随着用户滚动页面而发生滚动(它是固定在屏幕上的),而一个非固定的背景图像会随着页面的滚动而滚动。
下表概括了background-attachment的两种不同取值。你可以点击示例察看二者的区别。
| 值 | 描述 | 示例 |
|---|---|---|
| background-attachment:scroll | 图像会跟随页面滚动——非固定的 | 显示示例 |
| background-attachment:fixed | 图像是固定在屏幕上的 | 显示示例 |
例如,下面的代码将背景图像固定在屏幕上。
body {
background-color: #FFCC66;
background-image: url("butterfly.gif");
background-repeat: no-repeat;
background-attachment: fixed;
}
h1 {
color: #990000;
background-color: #FC9804;
}
background-position
放置背景图像[background-position]
缺省地,背景图像将被放在屏幕的左上角。但是,你可以通过CSS属性background-position来修改这一缺省设置,将背景图像摆放在屏幕上你觉得满意的地方。
设置background-position属性的值有多种方式。不过,它们都是坐标的格式。举例来说,值“100px 200px”表示背景图像将被放置在位于距浏览器窗口左边100像素、顶部200像素处。
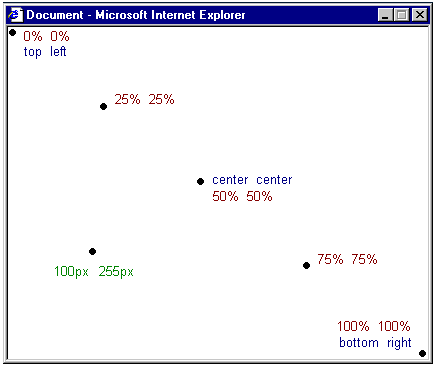
坐标可以是以百分比或固定单位(比如像素、厘米等)作为单位的值,也可以是“top”、“bottom”、“center”、“left”和“right”这些值。下图对此进行了解释:
下表给出了一些例子。
| 值 | 描述 | 示例 |
|---|---|---|
| background-position:2cm 2cm | 图像被放置在页面内距左边2厘米、顶部2厘米的地方 | 显示示例 |
| background-position:50% 25% | 图像被放置在页面内水平居中、离顶部四分之一处 | 显示示例 |
| background-position:top right | 图像被放置在页面的右上角 | 显示示例 |
在下例中,背景图像被放置在页面的右下角:
body {
background-color: #FFCC66;
background-image: url("butterfly.gif");
background-repeat: no-repeat;
background-attachment: fixed;
background-position: right bottom;
}
h1 {
color: #990000;
background-color: #FC9804;
}
background
<discussion>characters_max=300</discussion>