欢迎大家赞助一杯啤酒🍺 我们准备了下酒菜:Formal mathematics/Isabelle/ML, Formal verification/Coq/Agda, C++/Erlang/Lisp
CSS/tutorials/lesson4
(→字体浓淡[font-weight]) |
(→小结) |
||
| (未显示1个用户的3个中间版本) | |||
| 第66行: | 第66行: | ||
==字体大小[font-size]== | ==字体大小[font-size]== | ||
| + | 字体的大小用CSS属性font-size来设置。 | ||
| + | |||
| + | 字体大小可通过多种不同单位(比如像素或百分比等)来设置。在本教程中,我们将关注于最常用和最合适的单位。比如: | ||
| + | |||
| + | h1 {font-size: 30px;} | ||
| + | h2 {font-size: 12pt;} | ||
| + | h3 {font-size: 120%;} | ||
| + | p {font-size: 1em;} | ||
| + | |||
| + | [[Image:icon-example.gif]] [http://demo.huihoo.com/css/tutorials/lesson4-ex5.html 显示示例] | ||
| + | |||
| + | 上面四种单位有着本质的区别。‘px’和‘pt’将字体设置为固定大小,而‘%’和‘em’允许页面浏览者自行调整字体的显示尺寸。有些页面浏览者可能是残疾者、年长者、视力不佳者,或者他所使用的电脑显示屏显示质量差。为了令你的网站对所有人都具有良好的可用性(accessibility),你应采用像‘%’或‘em’这种允许用户调节字体显示大小的单位。 | ||
| + | |||
| + | 下面你能看到我们展示如何在Mozilla Firefox和Internet Explorer里调整字体大小。自己试试看!这个功能很不错吧? | ||
| + | |||
| + | [[Image:css-tutorials-07.gif]] | ||
| + | |||
==缩写[font]== | ==缩写[font]== | ||
| + | CSS属性font是上述各有关字体的CSS属性的缩写用法。 | ||
| + | |||
| + | 比如说下面四行应用于p元素的代码: | ||
| + | |||
| + | p { | ||
| + | font-style: italic; | ||
| + | font-weight: bold; | ||
| + | font-size: 30px; | ||
| + | font-family: arial, sans-serif; | ||
| + | } | ||
| + | |||
| + | 如果用font属性的话,上述四行代码可简化为: | ||
| + | |||
| + | p { | ||
| + | font: italic bold 30px arial, sans-serif; | ||
| + | } | ||
| + | |||
| + | font属性的值应按以下次序书写: | ||
| + | |||
| + | font-style | font-variant | font-weight | font-size | font-family | ||
| + | |||
==小结== | ==小结== | ||
| + | 在这一课,你学习了有关字体设置的用法。记住:CSS的一个主要优势就是可以在任何时候设置字体,你花几分钟就可以改变整个网站的字体。CSS节省时间,而且把事情简化。在[[CSS/tutorials/lesson5|下一课]],我们将学习文本(text)。 | ||
{{comment}} | {{comment}} | ||
[[Category:CSS]] | [[Category:CSS]] | ||
2010年10月16日 (六) 04:08的最后版本
目录 |
[编辑] 第4课:字体
这一课,你将学习字体以及如何用CSS来设置字体。我们还会考虑如何解决“网站所选的字体仅当访问者的PC上安装有该字体时才会被显示”这一难题。本课将对下列CSS属性进行讲解:
- font-family
- font-style
- font-variant
- font-weight
- font-size
- font
[编辑] 字体族[font-family]
CSS属性font-family的作用是设置一组按优先级排序的字体列表,如果该列表中的第一个字体未在访问者计算机上安装,那么就尝试列表中的下一个字体,依此类推,直到列表中的某个字体是已安装的。
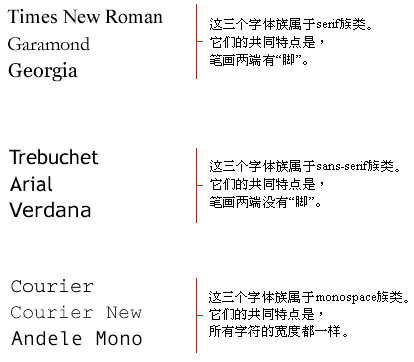
有两种类型的名称可用于分类字体:字体族名称(family-name)和族类名称(generic family)。下面来解释这两个术语。 字体族名称(family-name) 字体族名称(就是我们通常所说的“字体”)的例子包括“Arial”、“Times New Roman”、“宋体”、“黑体”等等。 族类(generic family) 一个族类是一组具有统一外观的字体族。sans-serif就是一例,它代表一组没有“脚”的字体。
下面我们通过三个族类的例子来进行解释:
你在给出字体列表时,自然应把首选字体放在前面、把候选字体放在后面。建议你在列表的最后给出一个族类(generic family),这样,当没有一个指定字体可用时,页面至少可以采用一个相同族类的字体来显示。
下面是一个按优先级排列的字体列表的例子:
h1 {font-family: arial, verdana, sans-serif;}
h2 {font-family: "Times New Roman", serif;}
h1标题将采用Arial字体显示。如果访问者的计算机未安装Arial,那么就使用Verdana字体。假如Verdana字体也没安装的话,那么将采用一个属于sans-serif族类的字体来显示这个h1标题。
注意我们为“Times New Roman”采用的写法:因为其中包含空格,所以我们用引号将它括起来。
[编辑] 字体样式[font-style]
CSS属性font-style定义所选字体的显示样式:normal(正常)、italic(斜体)或oblique(倾斜)。在下例中,所有h2标题都将显示为斜体。
h1 {font-family: arial, verdana, sans-serif;}
h2 {font-family: "Times New Roman", serif; font-style: italic;}
[编辑] 字体变化[font-variant]
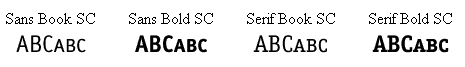
CSS属性font-variant的值可以是:normal(正常)或small-caps(小体大写字母)。small-caps字体是一种以小尺寸显示的大写字母来代替小写字母的字体。不太明白?我们来看几个例子:
如果font-variant属性被设置为small-caps,而没有可用的支持小体大写字母的字体,那么浏览器多半会将文字显示为正常尺寸(而不是小尺寸)的大写字母。
h1 {font-variant: small-caps;}
h2 {font-variant: normal;}
[编辑] 字体浓淡[font-weight]
CSS属性font-weight指定字体显示的浓淡程度。其值可以是normal(正常)或bold(加粗)。有些浏览器甚至支持采用100到900之间的数字(以百为单位)来衡量字体的浓淡。
p {font-family: arial, verdana, sans-serif;}
td {font-family: arial, verdana, sans-serif; font-weight: bold;}
[编辑] 字体大小[font-size]
字体的大小用CSS属性font-size来设置。
字体大小可通过多种不同单位(比如像素或百分比等)来设置。在本教程中,我们将关注于最常用和最合适的单位。比如:
h1 {font-size: 30px;}
h2 {font-size: 12pt;}
h3 {font-size: 120%;}
p {font-size: 1em;}
上面四种单位有着本质的区别。‘px’和‘pt’将字体设置为固定大小,而‘%’和‘em’允许页面浏览者自行调整字体的显示尺寸。有些页面浏览者可能是残疾者、年长者、视力不佳者,或者他所使用的电脑显示屏显示质量差。为了令你的网站对所有人都具有良好的可用性(accessibility),你应采用像‘%’或‘em’这种允许用户调节字体显示大小的单位。
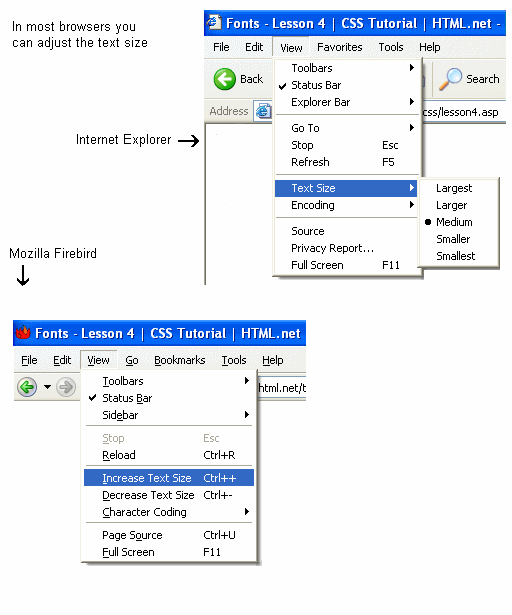
下面你能看到我们展示如何在Mozilla Firefox和Internet Explorer里调整字体大小。自己试试看!这个功能很不错吧?
[编辑] 缩写[font]
CSS属性font是上述各有关字体的CSS属性的缩写用法。
比如说下面四行应用于p元素的代码:
p {
font-style: italic;
font-weight: bold;
font-size: 30px;
font-family: arial, sans-serif;
}
如果用font属性的话,上述四行代码可简化为:
p {
font: italic bold 30px arial, sans-serif;
}
font属性的值应按以下次序书写:
font-style | font-variant | font-weight | font-size | font-family
[编辑] 小结
在这一课,你学习了有关字体设置的用法。记住:CSS的一个主要优势就是可以在任何时候设置字体,你花几分钟就可以改变整个网站的字体。CSS节省时间,而且把事情简化。在下一课,我们将学习文本(text)。
<discussion>characters_max=300</discussion>