欢迎大家赞助一杯啤酒🍺 我们准备了下酒菜:Formal mathematics/Isabelle/ML, Formal verification/Coq/Agda, C++/Erlang/Lisp
Mozilla/extensions
Mozilla 扩展是能为 Mozilla 程序(例如 Firefox 和 Thunderbird)添加新功能的小巧的附加软件。从工具栏按钮到全新特性,它们能添加任何东西。它们允许用户定制程序,以适合自己的个性需要(如果他们需要新的特性);同时又保持了程序的小巧,以便下载。
扩展不同于插件,插件帮助浏览器现实类似于播放多媒体文件这样的特定的内容。扩展也不同于搜索插件,搜索插件在搜索栏插入附加的搜索引擎。
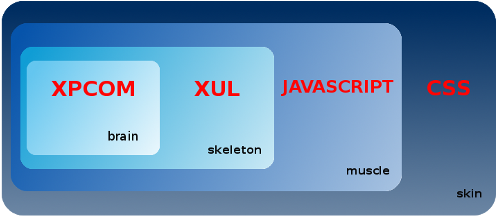
简单讲,XPCOM + XUL + JavaScript + CSS = Add-ons
目录 |
工具
这些开发扩展能更好的帮助开发者开发扩展:
- DOM Inspector, used to inspect and edit the live DOM of any web document or XUL application (Firefox and Thunderbird)
- Venkman, a JavaScript Debugger (Firefox version, Thunderbird version)
- Extension Developer's Extension a suite of tools for extension development (Firefox)
- Extension Test an add-on which makes it easier to detect problems which will lead to rejection by addons.mozilla.org
- Console² enhanced JavaScript console (Firefox version, Thunderbird version)
- Javascript Command for writing/testing javascript on Firefox windows
- Chrome List navigate and view files in chrome:// (Firefox version, Thunderbird version)
- Chrome Edit Plus a user file editor (Firefox and Thunderbird)
- Add-on Builder a web-based application that generates an extension skeleton (Firefox, Thunderbird, and others)
- Firebug a variety of development tools (Firefox)
- Pentadactyl, a general purpose extension with builtin tools for extension development, including a command line with chrome JavaScript evaluation (including property and function argument completion) and the ability to demand-load external JavaScript and CSS files into window chrome.
- Chromebug combines elements of a JavaScript debugger and DOM (Firefox, "kinda works for Thunderbird")
- MozRepl explore and modify Firefox and other Mozilla apps while they run (Firefox and Thunderbird)
- ExecuteJS an enhanced JavaScript console (Firefox version, Thunderbird version)
- XPCOMViewer an XPCOM inspector (Firefox and Thunderbird)
- JavaScript shells to test snippets of JavaScript (Firefox and Thunderbird)
- SQLite Manager to manage the SQLite database (Firefox and Thunderbird)
- ViewAbout enables access to various about: dialogs from the View menu (Firefox version, Thunderbird version )
- Crash Me Now! useful for testing debug symbols and the crash reporting system (Firefox and Thunderbird)
扩展
第一个扩展
完成第一个Firefox扩展: Hello World!
下载 Addon SDK,如:addon-sdk-1.0b5.tar.gz
解压到:mozilla\addon-sdk-1.0b5
然后运行 addon-sdk-1.0b5 > source bin/activate 或 addon-sdk-1.0b5> bin\activate
创建目录:mkdir huihoo, cd huihoo
然后,cfx init 会自动创建目录和相关文件,
在 data 目录下放置 huihoo.jpg, sample.html 文件,sample.html 内容如下:
<html><body> <h1>Hello World</h1> </body></html>
修改 lib 目录下的 main.js 文件:
var self = require("self");
var panels = require("panel");
var widgets = require("widget");
function replaceHuihoo(html) {
return html.replace("World", "Huihoo");
}
exports.replaceHuihoo = replaceHuihoo;
exports.main = function(options, callbacks) {
console.log("My ID is " + self.id);
var helloHTML = self.data.load("sample.html"); // 将HTML装入一个字符串中。
helloHTML = replaceHuihoo(helloHTML); // 现在修改它。
var myPanel = panels.Panel({ // 创建一个面板(panel)用于显示。
contentURL: "data:text/html," + helloHTML
});
var iconURL = self.data.url("huihoo.jpg"); // 加载图标。
// 创建widget显示图标,我们也将面板(panel)附加上。当我们点击widget时,panel将弹出。
widgets.Widget({
id: "test-widget",
label: "Huihoo",
contentURL: iconURL,
panel: myPanel
});
}
接着运行:cfx test 进行单元测试
最后运行:cfx run 你会看到 addon 出现在状态条上。
形成xpi文件:cfx xpi // huihoo.xpi
连接
- Mozilla Extensions
- Add-on Developer Hub
- Add-ons Builder
- Add-on SDK 文档
- Firefox addons developer guide
- 实战 Firefox 扩展开发
<discussion>characters_max=300</discussion>