欢迎大家赞助一杯啤酒🍺 我们准备了下酒菜:Formal mathematics/Isabelle/ML, Formal verification/Coq/Agda, C++/Erlang/Lisp
Vaadin
小 (→链接) |
|||
| (未显示1个用户的20个中间版本) | |||
| 第1行: | 第1行: | ||
| + | {{top news}} | ||
| + | {{SeeWikipedia}} | ||
| + | |||
| + | [[Image:Vaadin-95x95.gif|right]] | ||
Vaadin is an open source web application framework for [[Rich Internet Application]]. In contrast to Javascript libraries and browser-plugin based solutions it features a server-side architecture, which means that the majority of the logic runs on the servers. [[AJAX]] technology is used at the browser-side to ensure a rich and interactive user experience. On client-side Vaadin is built on top of and can be extended with [[Google Web Toolkit]] | Vaadin is an open source web application framework for [[Rich Internet Application]]. In contrast to Javascript libraries and browser-plugin based solutions it features a server-side architecture, which means that the majority of the logic runs on the servers. [[AJAX]] technology is used at the browser-side to ensure a rich and interactive user experience. On client-side Vaadin is built on top of and can be extended with [[Google Web Toolkit]] | ||
| 第5行: | 第9行: | ||
[http://vaadin.com/comparison Vaadin Side-by-Side with the Competing RIA Frameworks] | [http://vaadin.com/comparison Vaadin Side-by-Side with the Competing RIA Frameworks] | ||
| − | == | + | Vaadin是一个Web用户界面组件包, 用户界面完全采用面向对象服务端编程方式实现. 利用这个包你就可以开发出高质量基于Web的UI而不需要关心XHTML,CSS,JavaScript,浏览器兼容等问题. 可通其提供的一个在线Demo来了解各个UI组件的特性. Vaadin还提供一个可在[[Eclipse]]平台上创建和运行Vaadin项目的插件. |
| − | *http://vaadin.com | + | ==后台技术== |
| + | *[[Ajax]] | ||
| + | *[[Google Web Toolkit]] | ||
| + | *[[JSON]] | ||
| + | |||
| + | ==Add-ons== | ||
| + | [https://vaadin.com/directory Vaadin Add-ons] 带来 Vaadin 无限扩展性和应用市场可能。 | ||
| + | |||
| + | ==Liferay== | ||
| + | *[https://vaadin.com/blog/-/blogs/vaadin-and-liferay-6 Vaadin and Liferay 6] | ||
| + | |||
| + | ==Mobile== | ||
| + | [https://vaadin.com/add-ons/touchkit Vaadin TouchKit] 是收费产品,750美金,很贵 :( | ||
| + | |||
| + | ==文档== | ||
| + | *[http://docs.huihoo.com/javaone/2015/BOF6384-Vaadin-one-hundred-percent-Java-for-Web-and-Mobile-Apps.pdf Vaadin: 100% Java for Web and Mobile Apps] | ||
| + | *[http://docs.huihoo.com/javaone/2015/CON5325-Control-All-the-Things-Building-an-IoT-Web-Control-Center-in-Java-with-MQTT.pdf Control All the Things! Building an IoT Web Control Center in Java with MQTT] | ||
| + | *[http://docs.huihoo.com/javaone/2015/CON2087-Visualize-Your-IoT-in-the-Cloud-with-Flying-Drones.pdf Visualize Your IoT in the Cloud (with Flying Drones)] | ||
| + | |||
| + | ==图集== | ||
| + | <gallery widths=100px heights=100px perrow=6 caption="图集"> | ||
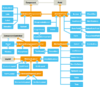
| + | Image:vaadin-overall-architecture.png|Vaadin架构 | ||
| + | Image:vaadin-architecture.png|Vaadin架构 | ||
| + | Image:vaadin-architecture-detailed.png|Vaadin架构 | ||
| + | Image:vaadin-application-architecture.png|应用架构 | ||
| + | Image:vaadin-clientside-architecture.png|客户端架构 | ||
| + | Image:vaadin-events-listener.png|事件监听 | ||
| + | Image:vaadin-jpacontainer-architecture.png|JPA容器架构 | ||
| + | Image:vaadin-data-model.png|数据模型 | ||
| + | Image:vaadin-ui-component-diagram.png|UI组件 | ||
| + | </gallery> | ||
| + | |||
| + | ==链接== | ||
| + | *[http://vaadin.com Vaadin官网] | ||
| + | *[https://github.com/vaadin Vaadin @ GitHub] | ||
*http://vaadin.com/demo | *http://vaadin.com/demo | ||
*http://itmill.com | *http://itmill.com | ||
| + | *http://docs.huihoo.com/vaadin/ | ||
| + | |||
| + | [[category:ajax]] | ||
| + | [[category:RIA]] | ||
| + | [[category:framework]] | ||
| + | [[category:java]] | ||
2017年7月5日 (三) 09:46的最后版本
| |
您可以在Wikipedia上了解到此条目的英文信息 Vaadin Thanks, Wikipedia. |
Vaadin is an open source web application framework for Rich Internet Application. In contrast to Javascript libraries and browser-plugin based solutions it features a server-side architecture, which means that the majority of the logic runs on the servers. AJAX technology is used at the browser-side to ensure a rich and interactive user experience. On client-side Vaadin is built on top of and can be extended with Google Web Toolkit
Apache License Version 2.0
Vaadin Side-by-Side with the Competing RIA Frameworks
Vaadin是一个Web用户界面组件包, 用户界面完全采用面向对象服务端编程方式实现. 利用这个包你就可以开发出高质量基于Web的UI而不需要关心XHTML,CSS,JavaScript,浏览器兼容等问题. 可通其提供的一个在线Demo来了解各个UI组件的特性. Vaadin还提供一个可在Eclipse平台上创建和运行Vaadin项目的插件.
目录 |
[编辑] 后台技术
[编辑] Add-ons
Vaadin Add-ons 带来 Vaadin 无限扩展性和应用市场可能。
[编辑] Liferay
[编辑] Mobile
Vaadin TouchKit 是收费产品,750美金,很贵 :(
[编辑] 文档
- Vaadin: 100% Java for Web and Mobile Apps
- Control All the Things! Building an IoT Web Control Center in Java with MQTT
- Visualize Your IoT in the Cloud (with Flying Drones)
[编辑] 图集
- 图集