欢迎大家赞助一杯啤酒🍺 我们准备了下酒菜:Formal mathematics/Isabelle/ML, Formal verification/Coq/Agda, C++/Erlang/Lisp
CSS/tutorials/lesson10
来自开放百科 - 灰狐
(版本间的差异)
(以内容'{{top news}} ==第10课:外边距和内边距== 上一课,你学习了盒状模型。在这一课,我们将了解如何通过设置margin...'创建新页面) |
(→为元素设置外边距) |
||
| 第7行: | 第7行: | ||
==为元素设置外边距== | ==为元素设置外边距== | ||
| + | 一个元素有上(top)、下(bottom)、左(left)、右(right)四个边。外边距(margin)表示从一个元素的边到相邻元素(或者文档边界)之间的距离。可以参考[[CSS/tutorials/lesson9|第9课]]的图示。 | ||
| + | |||
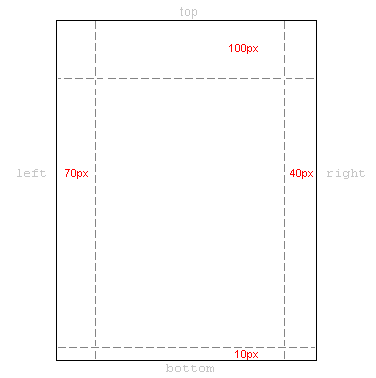
| + | 在下面这个例子中,我们将了解如何为文档本身(即body元素)定义外边距。下图显示了我们对外边距的要求。 | ||
| + | |||
| + | [[Image:css-tutorials-11.gif]] | ||
| + | |||
| + | 满足上述要求的CSS代码如下: | ||
| + | |||
| + | body { | ||
| + | margin-top:100px; | ||
| + | margin-right:40px; | ||
| + | margin-bottom:10px; | ||
| + | margin-left:70px; | ||
| + | } | ||
| + | |||
| + | 或者你也可以采用一种较优雅的缩写形式: | ||
| + | |||
| + | body { | ||
| + | margin: 100px 40px 10px 70px; | ||
| + | } | ||
==为元素设置内边距== | ==为元素设置内边距== | ||
2010年10月16日 (六) 11:48的版本
第10课:外边距和内边距
上一课,你学习了盒状模型。在这一课,我们将了解如何通过设置margin(外边距)和padding(内边距)这两个CSS属性来改变元素的显示。
- 为元素设置外边距
- 为元素设置内边距
为元素设置外边距
一个元素有上(top)、下(bottom)、左(left)、右(right)四个边。外边距(margin)表示从一个元素的边到相邻元素(或者文档边界)之间的距离。可以参考第9课的图示。
在下面这个例子中,我们将了解如何为文档本身(即body元素)定义外边距。下图显示了我们对外边距的要求。
满足上述要求的CSS代码如下:
body {
margin-top:100px;
margin-right:40px;
margin-bottom:10px;
margin-left:70px;
}
或者你也可以采用一种较优雅的缩写形式:
body {
margin: 100px 40px 10px 70px;
}
为元素设置内边距
<discussion>characters_max=300</discussion>
分享您的观点