欢迎大家赞助一杯啤酒🍺 我们准备了下酒菜:Formal mathematics/Isabelle/ML, Formal verification/Coq/ACL2/Agda, C++/Lisp/Haskell
CSS/tutorials/lesson10
来自开放百科 - 灰狐
目录 |
第10课:外边距和内边距
上一课,你学习了盒状模型。在这一课,我们将了解如何通过设置margin(外边距)和padding(内边距)这两个CSS属性来改变元素的显示。
- 为元素设置外边距
- 为元素设置内边距
为元素设置外边距
一个元素有上(top)、下(bottom)、左(left)、右(right)四个边。外边距(margin)表示从一个元素的边到相邻元素(或者文档边界)之间的距离。可以参考第9课的图示。
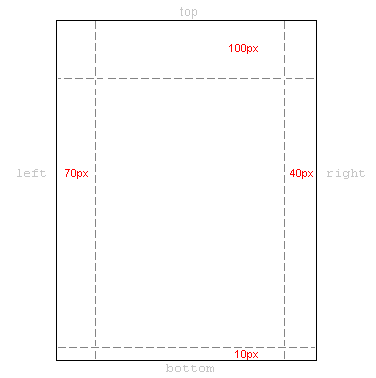
在下面这个例子中,我们将了解如何为文档本身(即body元素)定义外边距。下图显示了我们对外边距的要求。
满足上述要求的CSS代码如下:
body {
margin-top:100px;
margin-right:40px;
margin-bottom:10px;
margin-left:70px;
}
或者你也可以采用一种较优雅的缩写形式:
body {
margin: 100px 40px 10px 70px;
}
几乎所有元素都可以采用跟上面一样的方法来设置外边距。例如,我们可以为所有用标记的文本段落定义外边距:
body {
margin: 100px 40px 10px 70px;
}
p {
margin: 5px 50px 5px 50px;
}
![]() 显示示例
显示示例
为元素设置内边距
内边距(padding)也可以被理解成“填充物”。这样理解是合理的,因为内边距并不影响元素间的距离,它只定义元素的内容与元素边框之间的距离。
下面我们通过一个简单的例子来说明内边距的用法。在这个例子中,所有标题都具有背景色:
h1 {
background: yellow;
}
h2 {
background: orange;
}
通过为标题设置内边距,你可以控制在标题文本周围填充多少空白:
h1 {
background: yellow;
padding: 20px 20px 20px 80px;
}
h2 {
background: orange;
padding-left:120px;
}
小结
你正在逐步精通CSS盒状模型。在下一课,我们将进一步了解如何将边框设置为不同颜色、以及如何改变元素形状。
<discussion>characters_max=300</discussion>
分享您的观点