欢迎大家赞助一杯啤酒🍺 我们准备了下酒菜:Formal mathematics/Isabelle/ML, Formal verification/Coq/ACL2/Agda, C++/Lisp/Haskell
CSS/tutorials/lesson11
目录 |
第11课:边框
边框(border)可以有多种用途,比如作为装饰元素或者作为划分两物的分界线。在设置边框方面,CSS为你提供了无尽选择。
- border-width
- border-color
- border-style
- 一些示例
- 缩写 [border]
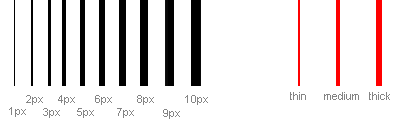
边框宽度[border-width]
边框宽度由CSS属性border-width定义,其值可以是“thin”(薄)、“medium”(普通)或“thick”(厚)等,也可以是像素值。如下图所示:
边框颜色[border-color]
CSS属性border-color用于定义边框的颜色。其值就是正常的颜色值,例如:“#123456”、 “rgb(123,123,123)”、“yellow”等。
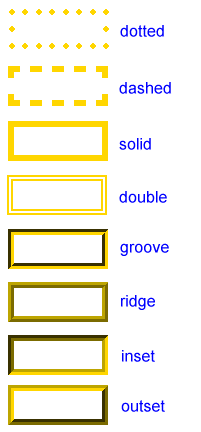
边框样式[border-style]
边框样式有多种可供选择。下图显示了8种不同样式的边框在Internet Explorer 5.5里的实际显示效果。在这个例子里,我们为这8种边框都选择了“金色(gold)”作为边框颜色、“厚(thick)”作为边框宽度。当然,这只是个例子,你可以为边框设置别的颜色和厚度。
如果你不想有任何边框,可以为它取值为“none”或者“hidden”。
一些示例
我们可以将上面三个有关边框的CSS属性组合起来使用,从而制造出多种多样的变化。来举个例子,我们要为一个文档中的h1、h2、ul和p等元素分别定义不同的边框。尽管其显示效果也许并不那么美观,但是它很好地向你展示了多种变化的可能:
h1 {
border-width: thick;
border-style: dotted;
border-color:gold;
}
h2 {
border-width: 20px;
border-style: outset;
border-color: red;
}
p {
border-width: 1px;
border-style: dashed;
border-color: blue;
}
ul {
border-width: thin;
border-style: solid;
border-color: orange;
}
我们也可以为上边框、下边框、右边框、左边框分别指定特定的CSS属性。具体做法如下例所示:
h1 {
border-top-width: thick;
border-top-style: solid;
border-top-color: red;
border-bottom-width: thick;
border-bottom-style: solid;
border-bottom-color: blue;
border-right-width: thick;
border-right-style: solid;
border-right-color: green;
border-left-width: thick;
border-left-style: solid;
border-left-color: orange;
}
缩写[border]
跟许多其他属性一样,你也可以将有关边框的CSS属性缩写为一个border属性。让我们看一个例子:
p {
border-width: 1px;
border-style: solid;
border-color: blue;
}
可被缩写为:
p {
border: 1px solid blue;
}
小结
在这一课,你学习了CSS提供的多种设置边框的方法。
在下一课,我们将了解如何在盒状模型中进行尺寸(高度与宽度)的定义。
<discussion>characters_max=300</discussion>