欢迎大家赞助一杯啤酒🍺 我们准备了下酒菜:Formal mathematics/Isabelle/ML, Formal verification/Coq/Agda, C++/Erlang/Lisp
CSS/tutorials/lesson11
来自开放百科 - 灰狐
(版本间的差异)
(→边框颜色[border-color]) |
(→边框样式[border-style]) |
||
| 第20行: | 第20行: | ||
==边框样式[border-style]== | ==边框样式[border-style]== | ||
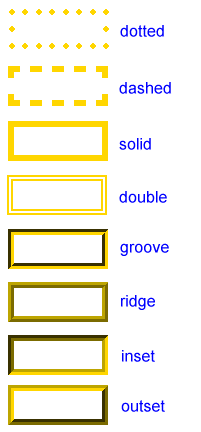
| + | 边框样式有多种可供选择。下图显示了8种不同样式的边框在Internet Explorer 5.5里的实际显示效果。在这个例子里,我们为这8种边框都选择了“金色(gold)”作为边框颜色、“厚(thick)”作为边框宽度。当然,这只是个例子,你可以为边框设置别的颜色和厚度。 | ||
| + | |||
| + | 如果你不想有任何边框,可以为它取值为“none”或者“hidden”。 | ||
| + | |||
| + | [[Image:css-tutorials-14.gif]] | ||
==一些示例== | ==一些示例== | ||
2010年10月17日 (日) 00:04的版本
目录 |
第11课:边框
边框(border)可以有多种用途,比如作为装饰元素或者作为划分两物的分界线。在设置边框方面,CSS为你提供了无尽选择。
- border-width
- border-color
- border-style
- 一些示例
- 缩写 [border]
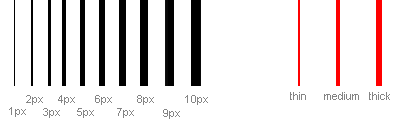
边框宽度[border-width]
边框宽度由CSS属性border-width定义,其值可以是“thin”(薄)、“medium”(普通)或“thick”(厚)等,也可以是像素值。如下图所示:
边框颜色[border-color]
CSS属性border-color用于定义边框的颜色。其值就是正常的颜色值,例如:“#123456”、 “rgb(123,123,123)”、“yellow”等。
边框样式[border-style]
边框样式有多种可供选择。下图显示了8种不同样式的边框在Internet Explorer 5.5里的实际显示效果。在这个例子里,我们为这8种边框都选择了“金色(gold)”作为边框颜色、“厚(thick)”作为边框宽度。当然,这只是个例子,你可以为边框设置别的颜色和厚度。
如果你不想有任何边框,可以为它取值为“none”或者“hidden”。
一些示例
缩写[border]
小结
<discussion>characters_max=300</discussion>
分享您的观点