欢迎大家赞助一杯啤酒🍺 我们准备了下酒菜:Formal mathematics/Isabelle/ML, Formal verification/Coq/Agda, C++/Erlang/Lisp
CSS/tutorials/lesson11
来自开放百科 - 灰狐
目录 |
第11课:边框
边框(border)可以有多种用途,比如作为装饰元素或者作为划分两物的分界线。在设置边框方面,CSS为你提供了无尽选择。
- border-width
- border-color
- border-style
- 一些示例
- 缩写 [border]
边框宽度[border-width]
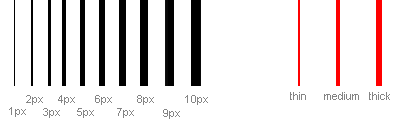
边框宽度由CSS属性border-width定义,其值可以是“thin”(薄)、“medium”(普通)或“thick”(厚)等,也可以是像素值。如下图所示:
边框颜色[border-color]
CSS属性border-color用于定义边框的颜色。其值就是正常的颜色值,例如:“#123456”、 “rgb(123,123,123)”、“yellow”等。
边框样式[border-style]
一些示例
缩写[border]
小结
<discussion>characters_max=300</discussion>
分享您的观点