欢迎大家赞助一杯啤酒🍺 我们准备了下酒菜:Formal mathematics/Isabelle/ML, Formal verification/Coq/ACL2/Agda, C++/Lisp/Haskell
Anna's Mambo Tips
安娜风云九式——曼波初学者必读秘籍
本文由夜鸣剑翻译
论坛地址:http://www.mambochina.net/addons/phpbb2010/viewtopic.php?t=4968
原文地址:http://forum.mamboserver.com/showthread.php?t=43240
修炼总纲: 曼波一出,群雄失色,它使得高性能网站的设计、建立和维护变得相当的简单。越来越多的用户改旗易帜投奔麾下,不过,除非你以前就接触过叫做“内容管理系统(CMS)”的内功心法,初学者可能会感觉到它把许多看似很简单的事情搞得很复杂。这本秘籍就是为那些对于内容管理系统丝毫不了解的人而写就的。比如我,安装曼波之前就压根没有听说过。 如果你一招一式的修炼完本秘籍,你会发现它非常有帮助。对于那些你在管理面板一眼就能看到的东西我是不用解释给你的,这些你能从官方网站得到详细的说法。我要告诉你的是在用曼波设计你的网站之前,如何去构思它,以及如何从第一层境界“我想要…”修炼到第二层境界“就这样做…” 本秘籍共有九式:
目录 |
第一式,什么是内容管理?
对于大多数人的思维习惯来说,网站是由页面组成的,而页面之间用链接来跳转和组织起来;每个页面包含静态的内容,这些内容一旦被创建,即不再改变(直到网站管理者改变它)。你可以把这样的网站想象成有一个树形结构:首页上有一个菜单,菜单上有几个按钮指向下级页面,下级页面上有许多文章标题,同样是链接,这些标题指向所属的文章。
曼波的组织方式却与此迥异,因为显示在你的网站上的内容基本上都是动态的——当访问者对网页的定制改变,新闻消息来源(newsfeed)变更,或者网站成员向站点发表内容的时候,网页就会立即的产生变化。无论什么时候你重新刷新页面,网页的内容都会被更新。所以对于曼波系统来说,别想着所谓某一个特定的页面上的内容,你需要一个完全不同的思维。(关于页面可以参照第四式)
你的网站的每一页都将包括有各种各样的内容块(往往由模块来表达,关于模块参照第四式)。你可以先设计一个模板(关于模版参见第三式),模板上将勾勒出这些内容块的布局,详细的位置排布,还包括网站的背景、文本的字体颜色还有logo大图。然后,你把模块(就是该模块的调用函数)放置到这些分配给它的地方去(copy即可)。最后,你把网站的内容一条一条的添加上,并指定给页面的主体位置(其实,你是把内容指定给了菜单项,你会了解到曼波的基础就是菜单,但现在可以先按照页面这个通俗说法来理解。)
第一式到此为止,你已经对内容管理了解得够多了,这表示你的修炼已有小成,让我们开始建设你的网站吧!
第二式,怎样组织你的网站?
我想你已经迫不及待的想立马做出几个页面出来然后上传,好让大家欣赏一下你的大作。不过,这可并不是曼波运作的方式。在你哪怕制作一个最最简单的页面之前,有些东西是你必须知道的。别泄气,修习武功就是要戒骄戒躁。像在少林派入门弟子一个少林长拳就要练五年哪。一旦,你为你的网站设置好了所有的参数,编辑发布你的网站——让它看起来就跟真正专业的网站一模一样——就是非常小菜一碟的事情了。
对于曼波现有的版本(4.5.x)来说,它有一个固定的内容分级体系。你必须把你的所有的内容分为三个层次,不能多,不能少。5.0版本应该可以做到为任意分级:如果你只想有一个层次,比如把你所有的内容堆在首页上,你就可以不用非把他们划分成更多层次;如果你需要分成十级,你也可以轻松的做到,就好像在windows下可以建任意多的子目录一样。但是目前为止,你只能使用它的三级体系:单元,类别和内容。
按照前者包括后者,单元是最大的一个范畴。单元可以分为许多的类别,类别是个小点的范畴,它包含了内容。所有的你网页上想呈现给读者看的,文本或者图片,都是这里所说的“内容”的意思。在你创建内容之前,你得先创建它所属的单元和类别。
你可以这么考虑一个资料系统:单元好比抽屉,类别好比文件夹,内容就好比资料。如果你把你所有的打印的资料统统扔在房间各处,你的窝将惨不忍睹。如果你把他们归类放在好多文件夹里,然后还是全丢地上,这也并没好多少。如果你把很多资料直接放在抽屉里,同样不利于查找翻阅。所以呢,把东西归整好是一个好习惯,把你的资料(内容)放在文件夹(类别)里,然后再把文件夹放在抽屉(单元)里。是不是井井有条?
使用单元和分类的另一个好处是可以给它们分配不同的模版(在模板管理中指定)。举例说明:新闻单元可以只有两栏的布局,而不是三栏,因此当你的网站的会员增加新闻条目时,将看到和其他新闻条目一样的界面风格,而不是产品功能介绍页面的风格。
除了上文所说的需要被归类在类别和单元中的内容之外,还有另外一种类型的内容叫做“静态内容”,它不归属于任何的单元或类别,它是独立的。这里的静态没有别的特殊含义,也不是和“动态”相对立的那个意思。它仅仅是说,它独立于单元或者类别之外。在安装好曼波之后,你会发现它包含了两个静态内容:中英双份的通用公共许可证(GPL)——也许你可以从中体会到有某些特殊的内容是无法被包含到你的网站内容三级体系中的,好比你的书桌玻璃板下面压着的课程表,它是你的资料,但却不属于你的任意一门课程。此外,据我所知,你也不能够把静态内容发布到首页上去,但是通常意义上的内容都是可以的。
总而言之,在构建你的网站之前,不论你是想让它有很吸引人的内容还是有很酷的界面,首先把你的内容分门别类进行整理,然后扩张或压缩,把它们统统塞进曼波4.5.x的单元和类别中去——同时等待5.0的时代的到来,那将是一个好日子。
第三式,设计站点外观
决定你的网站外观的是模板。打开曼波的模板页(网站>模板管理>网站模板),你会看到已经有若干列出来的模板。你可以很方便的把任意的模板指定为默认模板,只需要选中该模板然后点击工具栏上的“默认”按钮。
可是,模板究竟是什么呢?它是一组决定站点外观造型的文件的集合。其中核心文件是“index.php”,这个文件中包括了许多html代码,用来实现诸如表格或层(用来规划内容块布局)和你的网站logo等,还有许多php代码,用来实现动态交互应用,诸如登录和退出、在线调查等。第二个重要的文件是 CSS文件,它决定了网页中的文本字体、颜色和边框等。
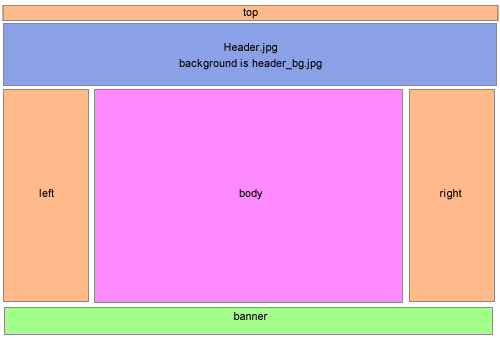
在这里给出一张简单的首页(index.php)的布局图,它可以由表格或层体现:
在这张图里面,header.jpg是你的网站logo;body是放置首页主要内容的区域;而橙黄色的区域,就是所谓的“位置”,它是曼波的一个术语,表示在这些区域将被插入各种模块。这些模块可以被方便的投入使用或者被隐藏。比如我们可以在top这一块放上一个搜索模块和日期显示模块,在 left这块放上导航菜单和登录模块。这一切都非常简单,你只需要在制作模板的时候(任意的网页工具,frontpage,dreamweaver或者 photoshop),把你打算指定为“位置”的那一块插进该“位置”的php代码,比如:<?php mosLoadModules ( 'left' ); ?>,就表示该区域是“left”的“位置”。然后可以在编辑模块属性的时候指定显示它到任意的位置,left、right、top、bottom 以及任意数目的自定义位置。
接下来再说CSS文件,曼波的模板需要编写一个CSS文件用来定义网页的字体、颜色和边框等。官方的一个《CSS Guide》的文档非常的有帮助: 在线观看:http://www.mambonotes.com/content/view/30/101/ 下载:http://www.mambohut.com/index.php?option=com_remository&Itemid=26&func=fileinfo&parent=category&filecatid=107 图片版在线观看(德语!):http://www.mamboos.de/Mambo_CSS_Guide/
以上是关于模板的基本说明。下面列出来一些下载或设计模板的网站或指南:
- 下载模板:http://mambohut.com/
- 设计模板:这里有很友好的模板设计指南,
http://www.absalom.biz/tutorials/Mambo_Template_Tutorial.html
- 如果你想用Dreamweaver自己设计模板,我推荐下面这个,它指导你下载Dw的曼波模板设计插件:http://www.mambosolutions.com/dw_tutorial/
- 我还推荐你下载MSAS(Mambo Stand Alone Sever),它能在你的电脑上建起一个包含MySQL和Apache的迷你服务器集成环境,这样你就能在本机调试你设计的模板了。
- 更多设计向导可以可看:
http://www.allmambo.com/index.php?o...&id=13&Itemid=2
修炼完第三式,我相信你已经大体了解了曼波的运行机制,为了成为一代高手,你需要更深入的了解模板,轻接着看第四式。
第四式,模块与页面
如果你想要知道一个关于什么是模快的确切的定义,第八式会告诉你。如果你已经熟习了上一式,你已经会在模板中间设置位置,这些位置将被放置上一个一个的模块。在这一式中,我将继续对模块进行介绍。
什么是模块呢?它可以被理解为由动态交互作用的魔力盒子。在后台的模块〉网站模块中,你可以察看已经被默认安装的一些模块。 你应该知道,所有的菜单其实都是模块。你的登录表单是一个模块,这个模块能让用户登录进入你的网站并更新或发表内容。最新文章也是一个模块,它列出了最新发布的文章。还有许许多多功能各异的模块在互联网上可供下载,所以你是不会被局限在现有默认的那么几个模块的。
所有这些模块都将被放置在你的模板的众多被事先定义好的“位置”(参见第三式)上。在后台模块管理中,你可以点击模块的名字然后编辑模块的属性。其中一项属性就是选择该模块被安置的位置。尝试着把它换到其它不同的位置,然后到前台看看效果,是不是立刻就变了模样?很酷吧。
你也可以在特定的页面让模块生效或者关闭它(下面详细解释)。记住,位置仅仅是保留模块被放在这里的空间,它不对模块产生任何的控制作用。
现在我们在来说说“页面”这个概念。准备好洗耳恭听了吗?OK,页面是不存在的,从来都没有,起码对于曼波系统来说。当你认为你是在浏览什么页面的时候,曼波会认为,你其实是在浏览一个“菜单项”。实际上,在曼波系统里面你压根就别指望能看到有所谓某个特定页面的东西。每个你所看到的页,上面有位置,有在这些位置上安置的模块,还有被显示的主题内容——这所有的在进入到你的浏览器视野之后,才被装配显示为一页,而此前它们都安静的躺在服务器的各个角落。为什么是这样呢?因为曼波根本不信奉页面这回事!坦白地说,我觉得这种看法很傻叉——毕竟因特网的基础就是页面嘛。不过也许曼波就像是武当派的太极拳,没有所谓招式的概念。没准这就是更先进的理念呢!
我们接上文说在特定的页面打开或者关闭模块的问题,此前你得把模块链接到菜单项上先。编辑模块属性,在编辑页的右方,就是“菜单项链接”的地方,你可以选中随便一个或者几个菜单项,让模块在这些菜单项的页面上生效。也就是说,如果在前台有人点击了没有在这里被选中的菜单项,该模块是不会被显示的,尽管它就隐藏在那个位置。所以要清楚,如果你不把模块指定给任何的菜单项,它压根就不会生效的(记住,菜单就是页面!菜单是真谛!)。
修炼完本式,你已经很清楚怎么使用模块了。想来江湖侪辈已经不足你轻轻一击,不过要做出来完美的网站,你还得继续用功。
第五式,添加文本和图片
我所说的“添加文本和图片”可不是修改或美化你的菜单样式,也不是像投票、登陆框这样的模块,而仅仅是页面主体所要显示的中心内容(在你的模板中,这一块叫做“mos_mainbody”)。在修习第二式的时候,你已经组织好了你的网站的内容结构,所以现在就是把所有这些内容添加进你已经建立好的单元和分类中的时候了!
我们先说一下什么是TinyMCE。它是曼波自带的一个所见即所得编辑器。这个编辑器是曼波的一个触发器(关于触发器的概念参见第八式)。不过可能在安装曼波的时候,TinyMCE没有被默认生效。你可以到后台的触发器〉网站触发器中,将“非所见即所得编辑器”取消发布,然后把“TinyMCE” 发布。这些操作只需要单击发布项的图标即可完成。如果你懂HTML的话,我严重建议把TicyMCE设置为高级模式:点击网站触发器中TicyMCE的名字可以打开编辑页,在右方你就可以看到“功能”下拉选项——基本模式意味着没有代码只有按钮进行编辑操作,高级模式能够让你直接编辑HTML代码。之所以我很建议选择高级模式,是因为TinyMCE在基本模式下存在Bug。(比如,点击按钮“B”应该把文字变成粗体,但压根就没有效果;所以曾经我帮一个因此很郁闷的用户删除了他的网页里面57个标签,这真是麻烦事。)
你可以在添加内容页增添文本和图片(通过点选内容〉所有内容〉新增)。第一行是标题,第二行是标题别名,它将出现在未来所显示页面的url里面(如果你启用了SEF404或者别的搜索引擎友好模块)。文本被分成了两部分输入:摘要和正文。
接下来说一说正文里面插入图片的问题。我曾经花费了两个钟头时间想把一幅图片放在正文中间,可是没搞定。然后我在帮助文件里面找啊找啊也没发现答案。当时在论坛里面也没人解答我的困惑,我尝试了n种办法,无一奏效。如果你也像我一样,那么往下读就好了。我保证你会恍然大悟再不会如我当初那般痛苦。
首先,你得把你想插进正文的图片上传到媒体管理中去(不知道在哪里?进入后台一眼就看到了!)它的使用非常简单,可以方便的上传图片和创建新目录(我们暂时不去管代码那一行)。
当你把图片都上传之后,你就能很容易的把它们插入进去。不过在此之前,你带知道有些事情是不能做的:
1,不要用TinyMCE插入图片。TinyMCE需要输入图片的url,所以你得返回到媒体管理中去,然后拷贝粘贴网址。但是,这里TinyMCE是由bug的,所以你会发现生成的代码会是一团糟,然后你不得不去自己修改源码。
2,在你编辑正文的时候,不要把图片从右边的“图片”栏拖到左边的所见即所得编辑器中。尽管看起来这样能行,不过呢,你看到的可压根不是你得到的。你将仅仅把缩略图插入到内容中去。因此当你在前台浏览的时候,你会发现图片只有一点点大,根本就不是你的原图。
那怎么办?你又没有看到在编辑框的下面,有两个像一朵小花似的按钮,就是这样文件:Mosimage.gif,我们要关注的是这个写着I的按钮。它是一个很神奇的按钮。当你把鼠标移上去的时候,居然没有任何的提示标签告诉你这个按钮是干什么用的(搞什么飞机?)。当你点击这个按钮的时候,你会发现在编辑框的光标处,有一个小小的代码被插入了:{mosimage}。这个代码表明在这个地方将被插入一个图片。也许你依然是一头雾水,来让我们来设置在这篇正文中间所有要插入的图片。在整个编辑页的右方,你会看到“图片”的标签,点击进入它,你会发现它显示出你已经上传到媒体管理中的的所有图片,现在选择任意多的你现在想依次插入的图片。要注意,一定要按照顺序!(有上下按钮来调整顺序。)因为每一次当你点下 “I”这个魔力按钮的时候,都表明在该处会插入一幅图片。最后呢,曼波将把你所有选中的图片,一次填入你所有标志了{mosimage}这个代码的地方。 那么究竟什么是{mosimage}呢?我猜测是一个系统触发器,关于触发器更多请看第八式。
修炼到这里,想必你已经添加了很多的内容和图片在你的网站里了……可是怎么首页左看右看就是这么不顺眼呢……下一式我将让你领悟到究竟什么是首页。
第六式,链接
有两个办法可以连接两个页面之间:菜单和链接。对于大多数网站设计来讲(无论你是否使用所见即所得编辑器),在网页上链接一个图片或者另外的网页可比做一个菜单简单多了。但是在曼波系统中,这恰恰是相反的——作出一个菜单非常的容易,做链接却麻烦点。
什么是菜单呢?它也是模块。在曼波安装的时候已经默认设定了如下菜单:主菜单、顶部菜单、其他菜单和...正因为它们本身是模块,所以你可以把它们放在你的模板上的任意一个“位置”。但是有一点需要提醒的是:如果你没有事先指定菜单项所要指向的东西,那么是不能创建这个菜单项的(与此相反,通常的网页编辑思路是无论你有没有给一个菜单项设定链接,它都可以先放到那)。试一试你就知道了。
有两个途径创建菜单:一个是从你打算设定为菜单项指向的内容处(也就是点击该菜单项将被显示的内容),或者是从菜单管理那里。前一个方法:点击后台的内容〉内容管理〉所有内容(也可以是分类),编辑你要指定的内容或分类,在编辑页的右边,你会看到炼接到菜单的选项卡。它会让你选择你要创建的菜单项所要从属的菜单(比如主菜单、其他菜单或者别的,你可以自定义任意的你需要的菜单),然后给你的菜单项起个名字。然后就OK了。回到前台看一看,是不是出现了你刚创建的菜单项?点击一下看看是不是出现了你所要链接的内容?
如果我们要在菜单管理中定义菜单,这里会有更加详细的设定。你可以很容易的删除菜单项,别担心,它不会删掉菜单项所指向的内容的。如果要添加菜单项,就点击上方工具条的“新建”按钮。然后……你会看到一个很复杂的选项设定页面,它允许你选择菜单项要指向什么类型的内容和用什么样的方式去显示这些内容。
这些选项都有前后两部分组成:怎样显示+什么类型。比如这样子的:
Blog - Content Category Blog - Content Section Blog - Content Item
这里的“Blog”就是说内容将以搏客样式去显示(只显示标题和摘要,点击“更多”才能看到全文)。此外还有“Link”,这表示将直接打开你所要链接的内容。“Table”表示将在一个表格中间显示些复合的内容。“Separator”表示什么也不链接。
这里的“Content Category”将被链接到一个类别,当然,你也可以链接到单元,或者直接是内容。也可以是外部链接、新闻来源和静态内容。
看到这么多选项可以被你自由设定有没有很兴奋?不过可别一激动就创建了n个菜单出来……要记住菜单就是一种模块,而曼波系统已经内建了很多这样的模块了。比如,如果你想创建一个“最新更新”的菜单,大可不比自己再费周章。因为曼波已经有了这样的一个模块了!“最新消息”模块可以显示你最新发布的若干内容条目,这不正是你想要的吗?你只需要把这个模块放在你的模板的任意一个位置上就可以了。
如果我想要一个效果很炫的菜单,而不是呆板的底色+文本呢?你可以试一试这个组件: http://mamboforge.net/projects/swmenu/
现在我们可以谈一谈链接了。如果你想在你的网站之内把某一页或图片链到另一页去,那么你得先安装一个“友好url”的组件。我推荐SEF404: http://mamboforge.net/projects/sef404/
然后你再到前台浏览你的网站,你会注意到所有的网址已经变成了不太直观的形式,像这样:/view/25/64。这样的网址看起来就像是静态页面,而不是让人更加一头雾水的动态网址形式了。
现在我们可以去编辑你想添加链接的正文了。只需要在编辑页,选中你想附加上链接的文本或图片,点击小锁链形状的那个按钮(没看见?你有没有激活TinyMCE啊?),输入网址和页面打开方式即可。 现在,你已经基本上清楚了怎样建设一个网站了,高手就是这样一步一步成长中的!不过,还有一些你得知道……
第七式,首页和blog显示
使用曼波系统你可以设定你的内容按照Blog格式显示。简单来说,Blog形式就是说在页面上显示出来文章的标题和摘要,并且有一个链接指向全文。在任何时候,你都可以把某页面的显示方式设定为按Blog方式显示。
比如说,我们创建一个名字叫做“夜鸣剑文集”的分类(关于分类请参看第二式),并打算把它下面的所有文章都按照Blog格式列表。我们得先新建一个菜单项(别忘了,曼波是没有页面的,只有菜单,参看第四式):编辑你的一个菜单,比如是主菜单,点击“新增”,会有两排得菜单项类型供你选择,我们选中 “Blog – Conten Category”,然后输入菜单标题,在列表中选择“夜鸣剑文集”这个分类,OK了!刷新前台看看效果吧。为了控制显示的多样化和精确性,有许多的参数可供选择。这些参数可以在刚刚输入菜单标题的时候设定,也可以在菜单列表中,直接编辑你建好的菜单项。比较重要的设定有第一排显示几个内容、分几列显示和链接形式显示等等。 关于首页这个看似人人知道的概念,在曼波里面却显得略略怪异。不过你一旦理解了,就能避免之后可能产生的许多困惑。很容易看到,主菜单的第一个菜单项,就是首页。不过其实呢,这个菜单项没有任何特殊的地方。任意一个菜单项,只要被设置成主菜单的第一个,他就起着首页的作用。不信你试试看,把任意的一个菜单项的顺序和所谓的“首页”掉个个,然后再刷新前台,你看到了什么?所以在这种情况下,后台的“首页管理器”就完全不起作用的。因为做怎样的修改,都仅仅是对那个所谓的“首页”进行的,而不是真正意义上的首页了。
恭喜,到目前为止,你已经跨过了所有真正意义上的难关,但是为了防止走火入魔,你需要澄清若干重要的概念,请看第八式。
第八式,模块、组件和触发器
曼波的设计充分考虑到了扩展性的需要。尽管默认已经包含了许多内建特性,还有数以百计的插件可供下载和安装。曼波的插件可分为三种,模块、组建和触发器。
模块是用以表达网站的各种各样信息的小型插件。比如菜单是模块,在线投票是模块,登陆退出是模块。模块可以被放置在“位置”处(关于位置参见第一式),然后在网站上被显示。
组件是应用程序,它们能够为你的网站增添新的功能。所以假如当你想增加时事通讯的功能,你得安装它的组件以及相应的模块(通常组件都有配套的模块,用以显示该组件的效果)。当你安装好一个组件之后,你可以看到它将出现在组件列表中,在这里能对该组件进行具体的设定。
触发器是面向任务的微型插件,它们帮你处理网站的内容(而不是如何显示)。曼波的内核提供了许多系统触发器。比如mosimage可以把标签 {mosimage}自动转换为Html语言的img标签,用以在正文中方便的显示图片(参见第五式);mospagebreak能够为你的正文分页(就是内容编辑框下方的P字样图标)。相比于模块和组件而言,通常人们对新的触发器的需求似乎不是很高。
打个比方,曼波是很精致的内功心法,那么他的三种特性各异的插件就可以被视为兵器。选择自己称手强大的兵器,会让你更上一层楼。有一个网站是关于各种各样的插件的: www.mamboforge.net
不过它的说明文字确实非常的烂。下面列出了一些被精选出来的十分好用的插件:
- 友好url:404sef;
- 更好用的用户登录和管理:Community Builder;
- 下载管理:DOCMan(Remository也不错)
- 时事通讯:YaNC
- 自动网站地图:SiteMap;
- 美观简易的窗体:Art*Forms,复杂的窗体:FacileForms;
- 论坛:方便且强大的SimpleBoard,能承受更大负载的Simple Machines Forum和PhpBB,强大但不易配置和整合的vBulletin;
- 网上购物:phpShop或者mosCommerce;
- 事务管理和日历:Events Calendar;
- 美观的下拉菜单:SWMenu(www.swonline.biz)
- 方便插入多媒体比如视频音频:MosMedia,www.ag-solutions.net/content/view/23/45/
- 短消息:MyPMS onen-source
- 多语言支持:MambelFish(曼波4.5.3版也将支持);
- 相册:RSgallery,Menalto Gallery 2(也许是最好的),Zoom(易于整合)。
有没有找到你称手的插件呢?不过切记,正如学武之人不能过分依赖兵器的精良一样,与其添加过多的功能插件,不如更多地关注网站内容。
第九式,它在哪?
所有的主要内容已经写在了前八式中,本式只是告诉你几个常常被提起的问题的答案。有一些常见元素在曼波系统中却被掩藏得很深,初学者常常苦恼于此。
比如“联系我们”页面怎么做呢?当我们安装曼波时,主菜单中有一项叫做联系我们,你需要在组件〉联系人〉管理联系人,在这里可以新增和编辑联系人。如果你仅仅是想显示一个联系人,而不是很多,你可以创建一个指向一个联系人的链接(前提是这个联系人已经被创建了):打开主菜单(或者任意一个菜单,随便你想把这个链接所放的地方),新建一个菜单项,选择“Contact Item”,然后选择所要链接的联系人就可以了。这个指向单个联系人的菜单项和“联系我们”其实没什么本质的区别。
如果你想改变联系人页面的显示样式,可以安装某些窗体组件,比如Art*Forms,它可以增添项目和调节不同的样式。
当你创建了菜单项指向单元或者类别,怎样修改他们被点击之后所打开页面的样式呢?你现在应该很明了了,在曼波系统中,没有页面——只有菜单项。所以我们还是得回到菜单中,编辑该菜单项。比如,一个指向分类或者单元的链接,系统会默认显示一些排序按钮,像“过滤”、“排序”等等,每篇文章出还会被默认显示“打印”、“pdf格式打开”等按钮,这些都可以在菜单项编辑页面被设定显示还是不显示。
好了,看到这里,相信你已经小功告成。呵呵,毕竟风云九式仅仅是入门秘籍,不过已经足够教会你做出来看起来很专业的网站了。若想进阶为一代大侠,你可以期待“夜鸣剑之曼波小无相心法”什么的,哈哈哈哈哈…… (大家期待中~~)