欢迎大家赞助一杯啤酒🍺 我们准备了下酒菜:Formal mathematics/Isabelle/ML, Formal verification/Coq/ACL2/Agda, C++/Lisp/Haskell
CSS/tutorials/lesson2
目录 |
第2课:CSS的工作原理
在这一课,你将学习如何制作自己的第一个样式表。你将了解基本的CSS模型,以及在HTML文档里使用CSS所必需的代码。
级联样式表(CSS)里用到的许多CSS属性都与HTML属性相似,所以,假如你熟悉采用HTML进行布局的话,那么这里的许多代码你都不会感到陌生。我们先来看一个具体的例子。
基本的CSS语法
比方说,我们要用红色作为网页的背景色:
用HTML的话,我们可以这样:
<body bgcolor="#FF0000">
用CSS的话,我们可以这样获得同样的效果:
body {background-color: #FF0000;}
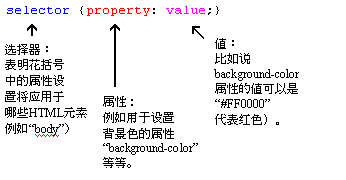
你会注意到,HTML和CSS的代码颇有几分相似。上例也向你展示了基本的CSS模型:
但是把CSS代码放在哪里呢?这正是我们下面要讲的。
为一个HTML文档应用CSS
为HTML文档应用CSS,有三种方法可供选择。下面对这三种方法进行了概括。我们建议你对第三种方法(即外部样式表)予以关注。
方法1:行内样式表(style属性)
为HTML应用CSS的一种方法是使用HTML属性style。我们在上例的基础之上,通过行内样式表将页面背景设为红色:
<html> <head> <title>例子</title> </head> <body style="background-color: #FF0000;"> <p>这个页面是红色的</p> </body> </html>
方法2:内部样式表(style元素)
为HTML应用CSS的另一种方法是采用HTML元素style。比如像这样:
<html>
<head>
<title>例子</title>
<style type="text/css">
body {background-color: #FF0000;}
</style>
</head>
<body>
<p>这个页面是红色的</p>
</body>
</html>
方法3:外部样式表(引用一个样式表文件)
我们推荐采用这种引用外部样式表的方法。在本教程之后的例子中,我们将全部采用该方法。
外部样式表就是一个扩展名为css的文本文件。跟其他文件一样,你可以把样式表文件放在Web服务器上或者本地硬盘上。
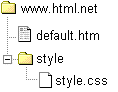
例如,比方说你的样式表文件名为style.css,它通常被存放于名为style的目录中。就像下面这样:
现在的问题是:如何在一个HTML文档里引用一个外部样式表文件(style.css)呢?答案是:在HTML文档里创建一个指向外部样式表文件的链接(link)即可,就像下面这样:
<link rel="stylesheet" type="text/css" href="style/style.css" />
注意要在href属性里给出样式表文件的地址。
这行代码必须被插入HTML代码的头部(header),即放在标签<head>和标签</head>之间。就像这样:
<html> <head> <title>我的文档</title> <link rel="stylesheet" type="text/css" href="style/style.css" /> </head> <body> ...
这个链接告诉浏览器:在显示该HTML文件时,应使用给出的CSS文件进行布局。
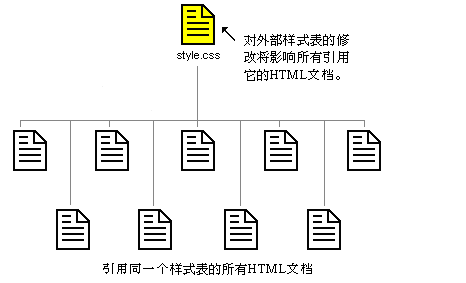
这种方法的优越之处在于:多个HTML文档可以同时引用一个样式表。换句话说,可以用一个CSS文件来控制多个HTML文档的布局。
这一方法可以令你省去许多工作。例如,假设你要修改某网站的所有网页(比方说有100个网页)的背景颜色,采用外部样式表可以避免你手工一一修改这100个HTML文档的工作。采用外部样式表,这样的修改只需几秒钟即可搞定——修改外部样式表文件里的代码即可。
让我们来实践刚刚所学到的知识。
自己试试看
打开记事本(或其他文本编辑器),创建两个文件——一个HTML文件,一个CSS文件——它们的内容如下:
default.htm
<html> <head> <title>我的文档</title> <link rel="stylesheet" type="text/css" href="style.css" /> </head> <body> <h1>我的第一个样式表</h1> </body> </html>
style.css
body {
background-color: #FF0000;
}
然后,把这两个文件放在同一目录下。记得在保存文件时使用正确的扩展名(分别为“htm”和“css”)。
用浏览器打开default.htm,你所看到的页面应该具有红色背景。恭喜!你已经完成了自己的第一个样式表!
<discussion>characters_max=300</discussion>